vue项目打包,使用externals抽离公共的第三方库
封装了一个插件,用来vue打包抽离公共的第三方库,使用unplugin进行插件开发,vite对应的功能使用了vite-plugin-externals进行二次开发
github地址
npm地址
hfex-auto-externals-plugin
自动注入插件,使用 unplugin 和 html-webpack-plugin进行封装
html-webpack-plugin从4.0版本开始引入了getHooks方法,因此项目中使用的html-webpack-plugin版本必须至少为4.0
目前支持:
- Webpack
- Vite
install
npm install hfex-auto-externals-plugin -Dornpx pnpm install hfex-auto-externals-plugin -Dornpx yarn add hfex-auto-externals-plugin -Dusage
在Vue项目中使用:
我的项目中使用的vue版本是3.3.0
我的项目中使用的vue-router版本是4.1.3
您可以在本网站上搜索有关相应NPM的信息 unpkg
Vue in Webpack// vue.config.js
const HfexAutoExternalsPlugin = require('hfex-auto-externals-plugin')
const externalsConfig = [{name:'vue',exposedField:'Vue',packageLink:'https://unpkg.com/vue@3.3.0/dist/vue.runtime.global.prod.js'},{name:'vue-router',exposedField:'VueRouter',packageLink:'https://unpkg.com/vue-router@4.1.3/dist/vue-router.global.prod.js'}
]module.exports = {configureWebpack:{plugins:[HfexAutoExternalsPlugin({externalsConfig:externalsConfig})]}
}
effect
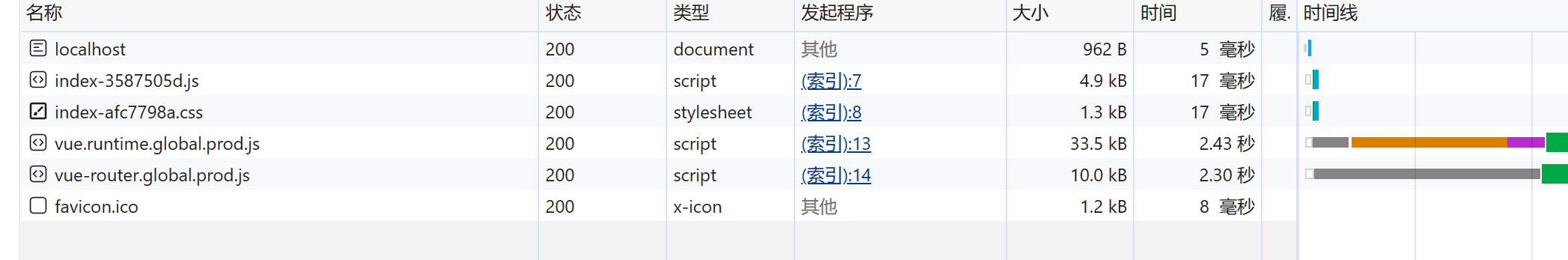
项目打包
npm run build
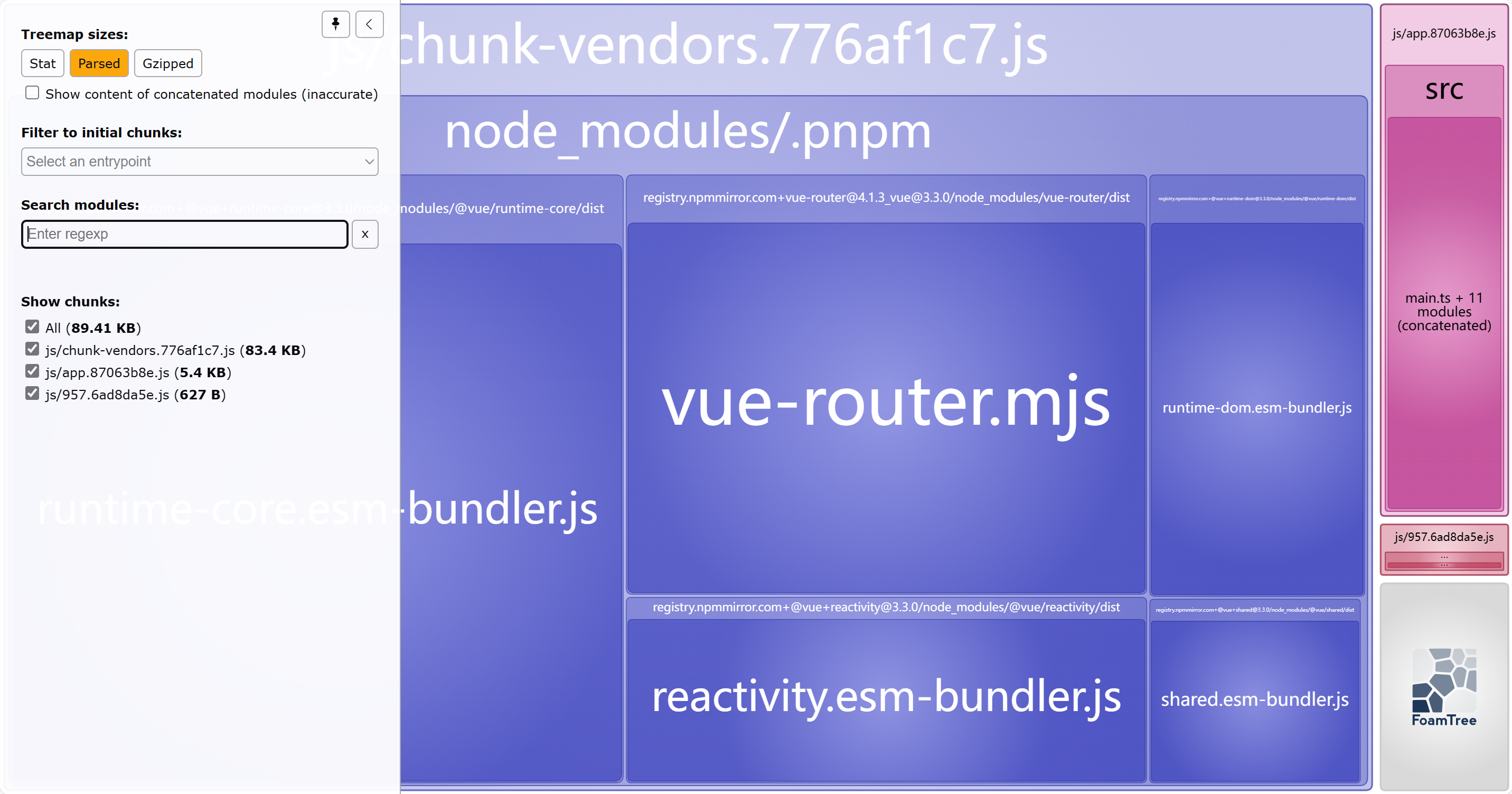
未使用 hfex-auto-externals-plugin
该项目的包装体积效果图如下

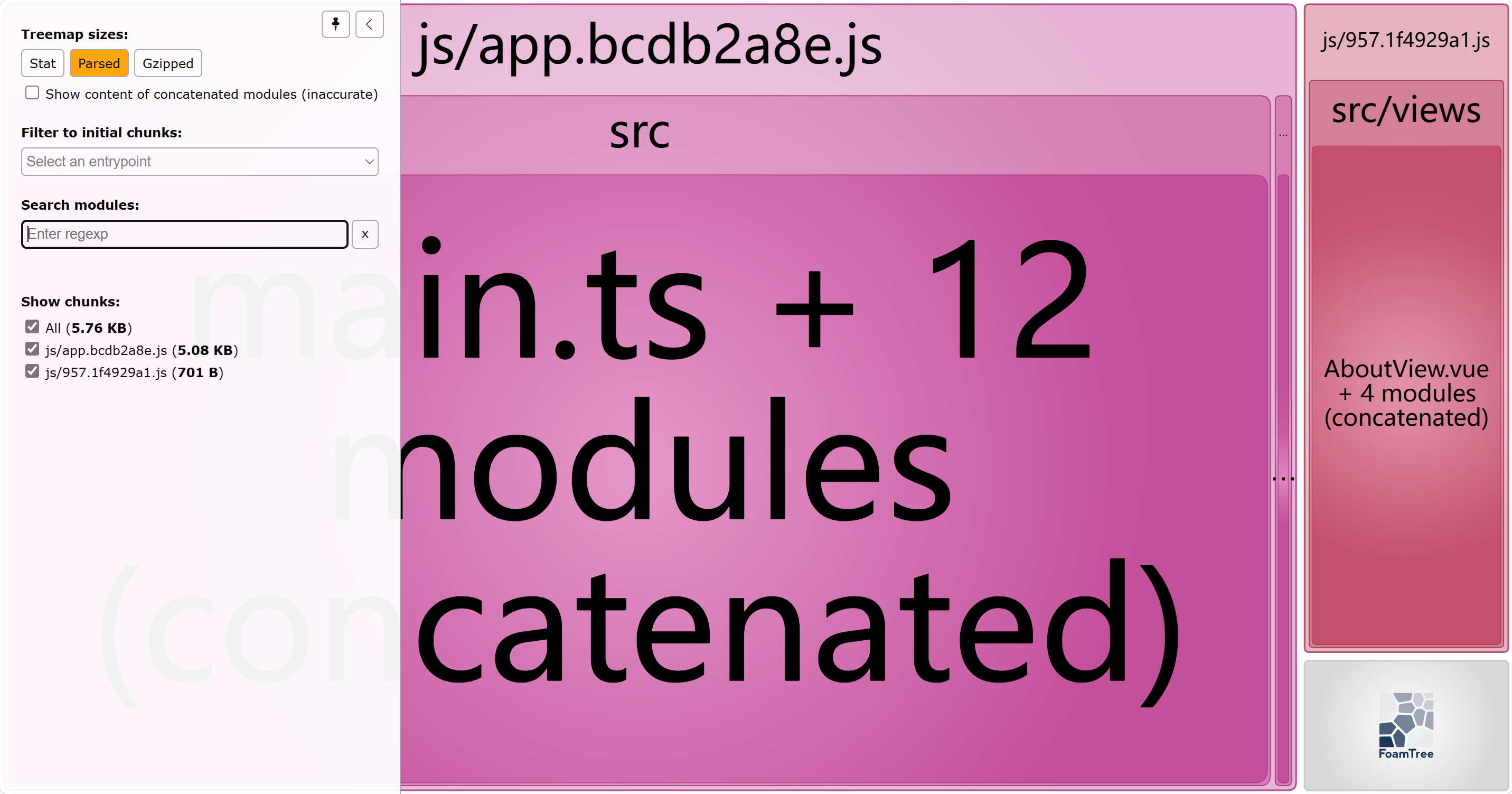
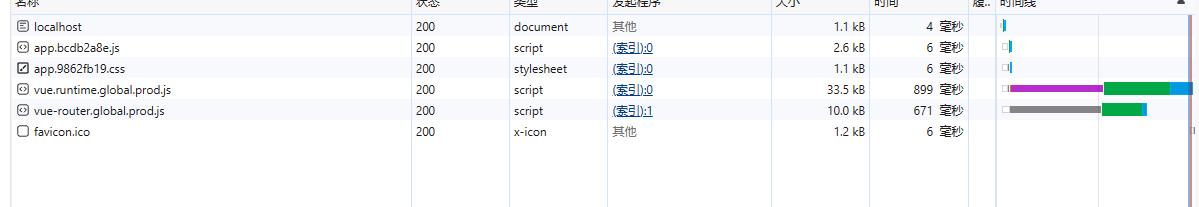
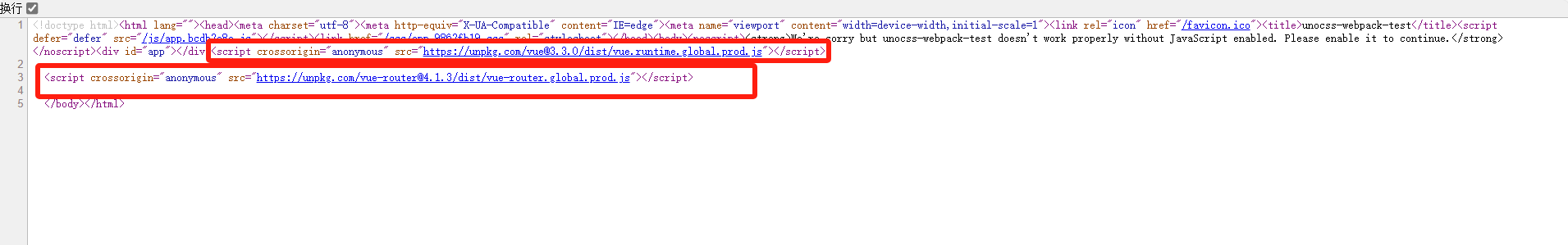
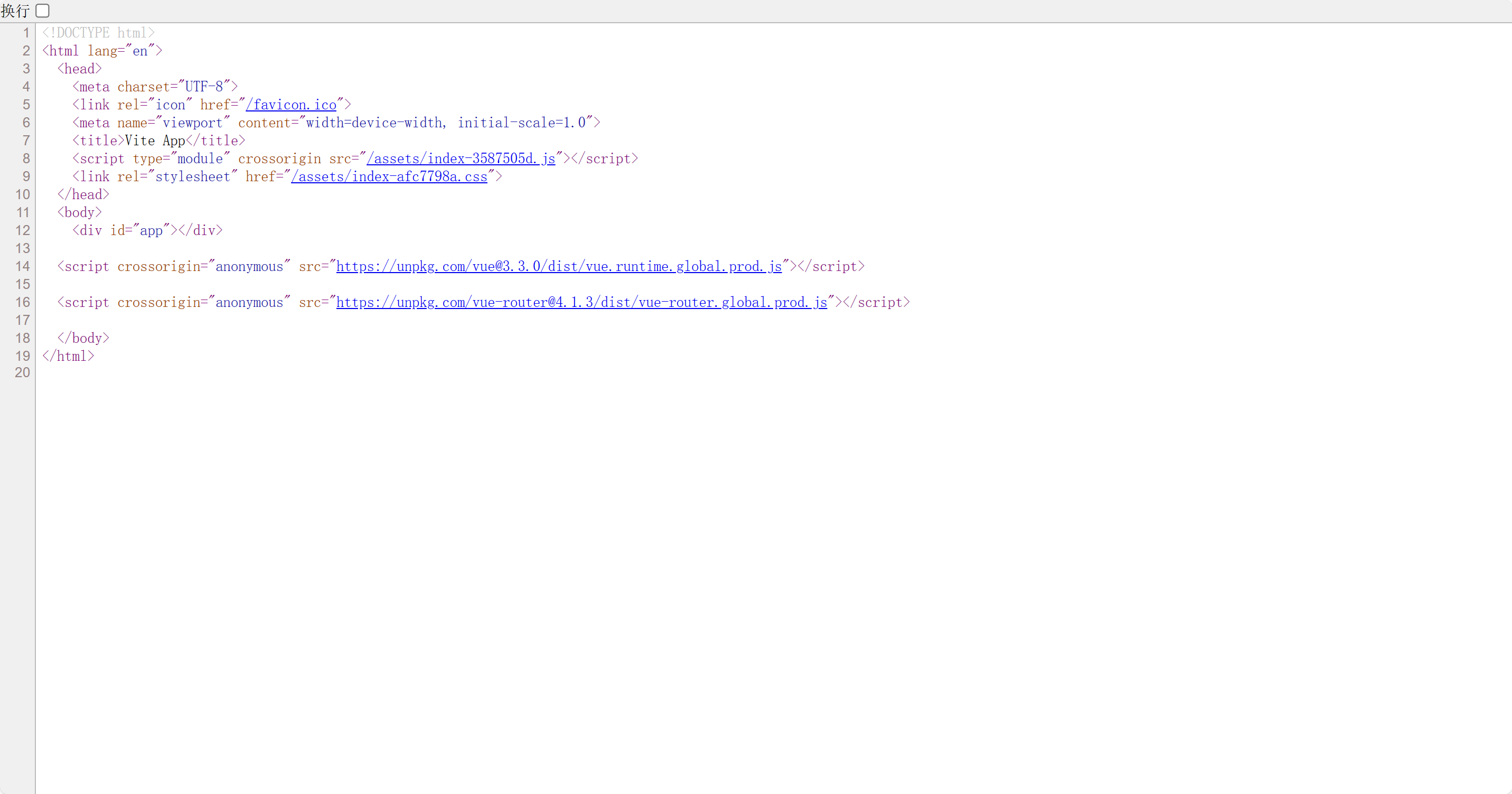
使用 hfex-auto-externals-plugin
该项目的包装体积效果图如下



显然,打包项目的体积已经大幅下降
Vue in vite// vite.config.ts
import { defineConfig } from 'vite'import HfexAutoExternalsPlugin from 'hfex-auto-externals-plugin/vite'
const externalsConfig = [{name:'vue',exposedField:'Vue',packageLink:'https://unpkg.com/vue@3.3.0/dist/vue.runtime.global.prod.js'},{name:'vue-router',exposedField:'VueRouter',packageLink:'https://unpkg.com/vue-router@4.1.3/dist/vue-router.global.prod.js'}
]export default defineConfig({plugins:[HfexAutoExternalsPlugin({externalsConfig:externalsConfig})]
})
ts issue

可以使用//@ ts ignore 忽略

effect
build your project
npm run build
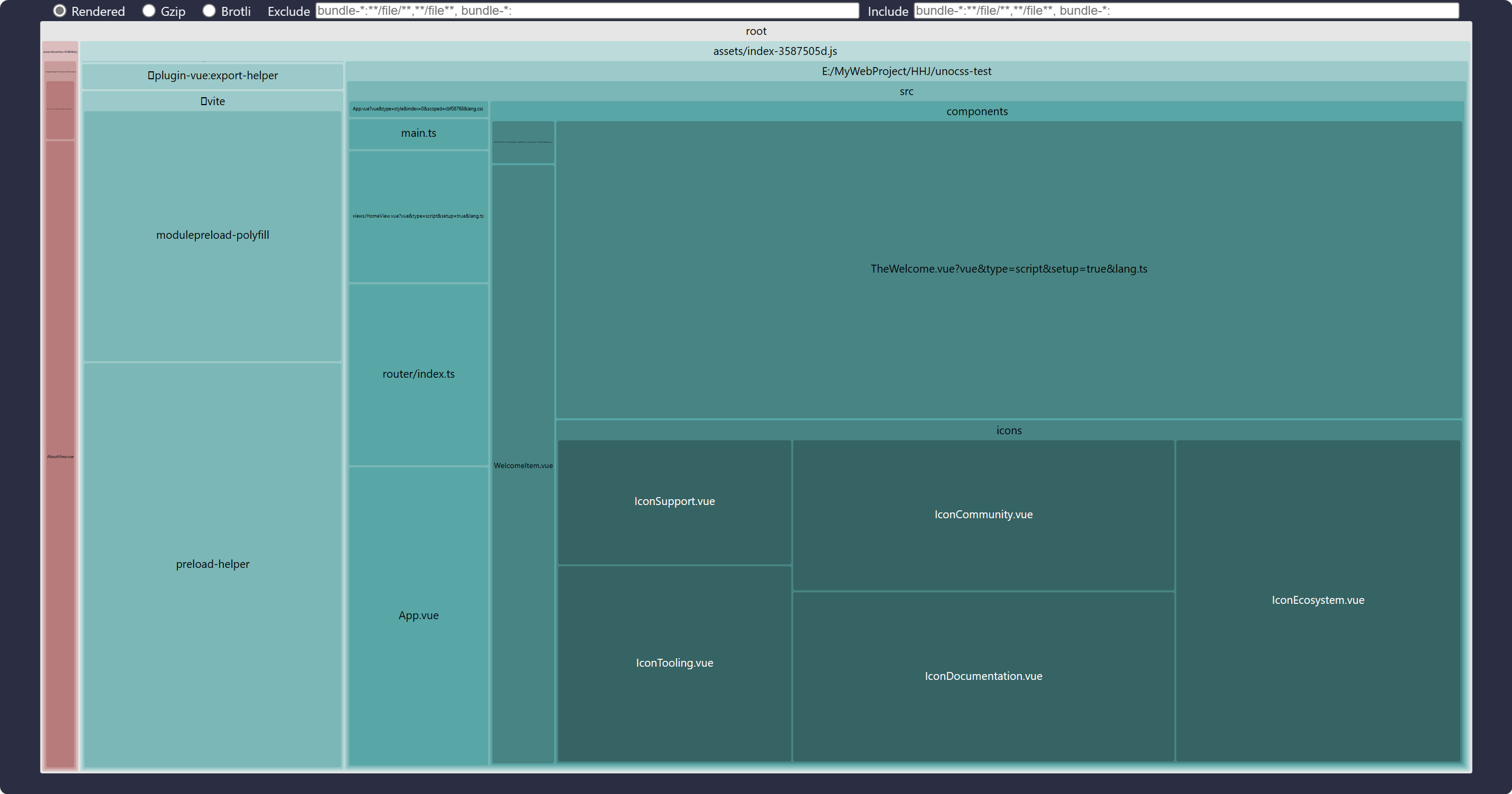
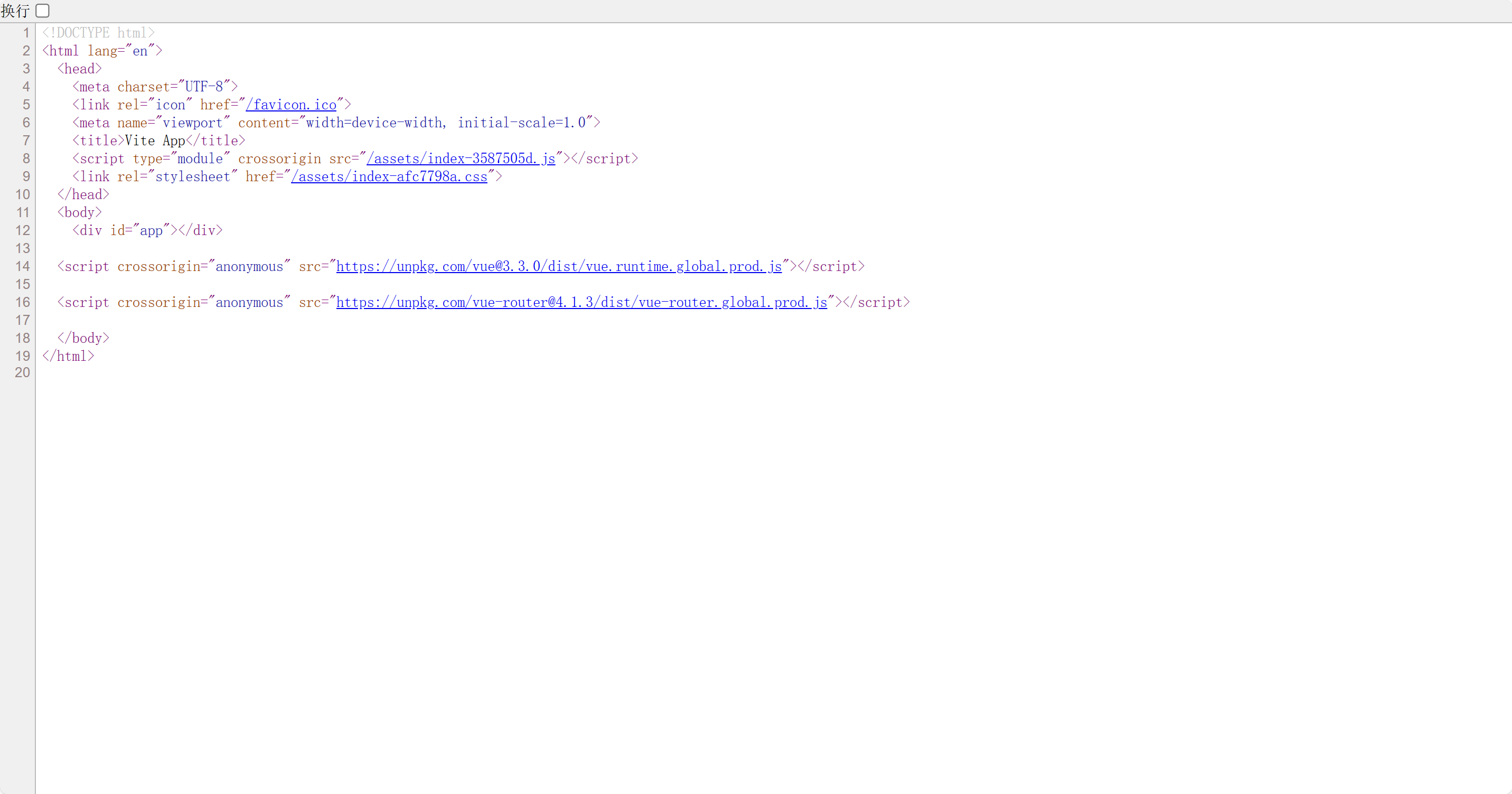
未使用 before use hfex-auto-externals-plugin
该项目的包装体积效果图如下

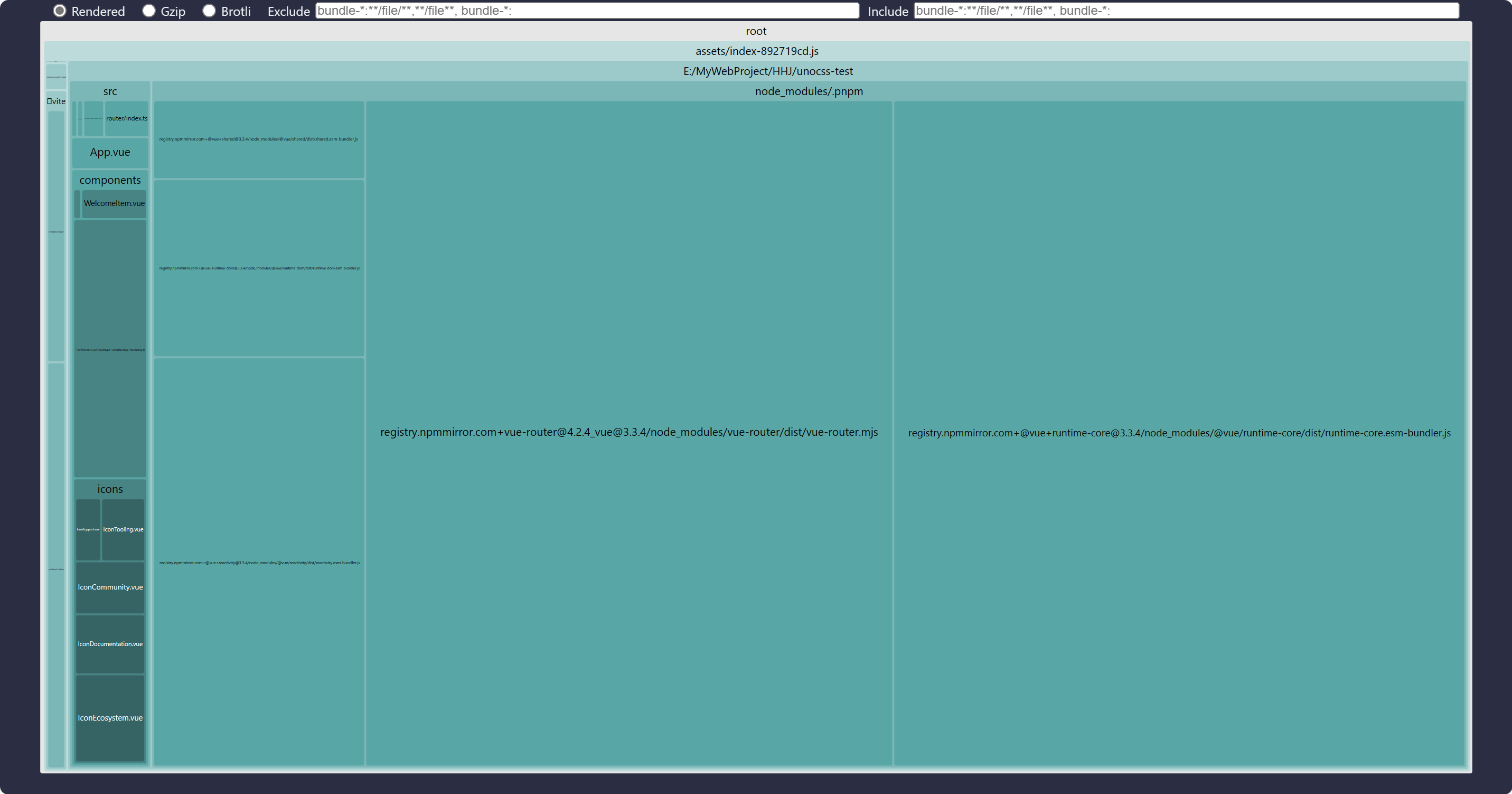
使用 after use hfex-auto-externals-plugin
该项目的包装体积效果图如下



显然,打包项目的体积已经大幅下降
parameter
| Prop | Type | Default | description | required |
|---|---|---|---|---|
| externalsConfig | Array<{name:string;exposedField:string;packageLink:string}> | [] | externalsConfig | true |
相关文章:

vue项目打包,使用externals抽离公共的第三方库
封装了一个插件,用来vue打包抽离公共的第三方库,使用unplugin进行插件开发,vite对应的功能使用了vite-plugin-externals进行二次开发 github地址 npm地址 hfex-auto-externals-plugin 自动注入插件,使用 unplugin 和 html-webpack-plugin进…...

九阳真经之各大厂校招
大学计算机系的同学要怎么努力才能校招进大厂? 秋招的大公司非常多,也是非常好的,赶上了秋招,你基本工作就敲定了,在整个应届毕业生的人群中你就占据很大的优势了。 如何准备应届校招? 一、做好规划,把…...

Go语言入门心法(五): 函数
Go语言入门心法(一): 基础语法 Go语言入门心法(二): 结构体 Go语言入门心法(三): 接口 Go语言入门心法(四): 异常体系 Go语言入门心法(五): 函数 一: go语言函数认知 函数相关认知升维:函数的功能就是把相对独立的某个相同或者时类型的功能抽象处理,使之成为一个…...

gitignore文件的语法规则
行注释:以"#"符号开头的行表示注释,Git会忽略这些行。空行:空行会被忽略。文件和目录规则: 可以使用通配符来匹配文件和目录。常用的通配符有: “*”:匹配0个或多个字符。“?”:匹配…...

vscode提示扩展主机在过去5分钟内意外终止了3次,解决方法
参考链接: https://code.visualstudio.com/blogs/2021/02/16/extension-bisect https://code.visualstudio.com/docs/setup/uninstall#_clean-uninstall 使用vscode打开jupyter notebook记事本时,窗口右下角提示扩展主机在过去5分钟内意外终止了3次 而…...

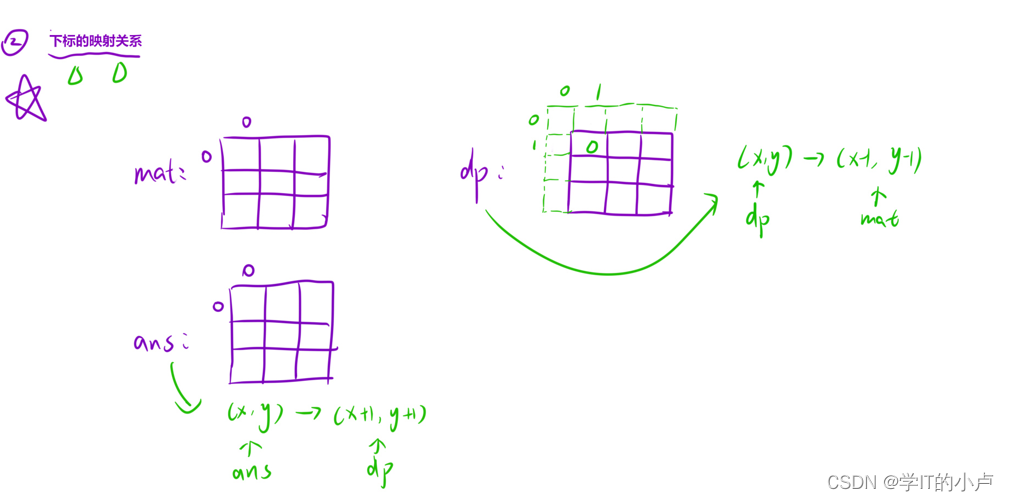
【算法挨揍日记】day16——525. 连续数组、1314. 矩阵区域和
525. 连续数组 525. 连续数组 题目描述: 给定一个二进制数组 nums , 找到含有相同数量的 0 和 1 的最长连续子数组,并返回该子数组的长度。 解题思路: 本题的元素只有0和1,根据题目意思,我们可以把题目看成找一段最…...

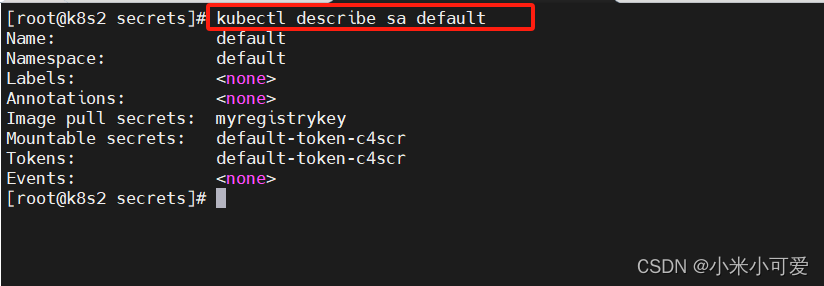
k8s-13 存储之secret
Secret 对象类型用来保存敏感信息,例如密码、OAuth 令牌和 ssh key。 敏感信息放在 secret 中比放在 Pod 的定义或者容器镜像中来说更加安全和灵活 。 Pod 可以用两种方式使用 secret:作为 volume 中的文件被挂载到 pod 中的一个或者多个容器里 当 kubelet 为 pod 拉…...
)
什么是高阶成分(HOC)
高阶组件(Higher-Order Component,HOC)是一种在React中用于组件复用和逻辑抽象的设计模式。它本质上是一个函数,接受一个组件作为参数,并返回一个新的组件。 1. HOC的作用: HOC允许我们在不修改原始组件的…...

深度学习硬件配置推荐
目录 1. 基础推荐2. GPU显存与内存是一个1:4的配比?3. deep learning 入门和kaggle比赛4. 有些 Kaggle 比赛数据集很大,可能需要更多的 GPU 显存,请推荐显存4. GDDR6和HBM25. HDD 或 SATA SSD1. 基础推荐 假设您作为一个深度学习入门学者的需求,以下是一份推荐的电脑硬件配…...

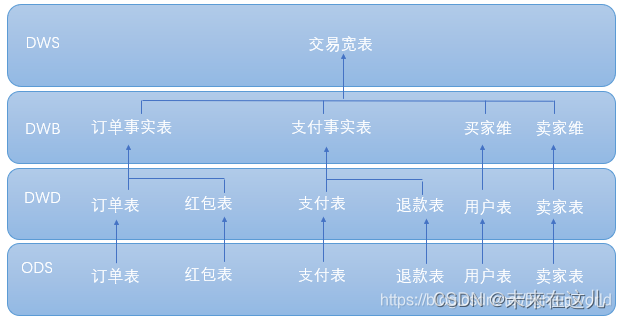
数仓建设(一)
想了想,我们的数仓的建设是基于大数据平台进行的,中间也经历了比较曲折的过程。 每个行业都有自身的业务区别,不过很多还是比较相通的。 本文将全面讲解数仓建设规范,从数据模型规范,到数仓公共规范,数仓各…...

Springboot整合taos时序数据库TDengine
1.首先安装TDengine服务端在linux上 TDengine多种安装包的安装和卸载 - TDengine | 涛思数据安装过程直接去官网看,非常详细简单 2.出现的问题 windows连接 invalid app version 版本不对应 版本不对应的问题,需要在linux上安装的版本和windows client版本一致,不然w…...

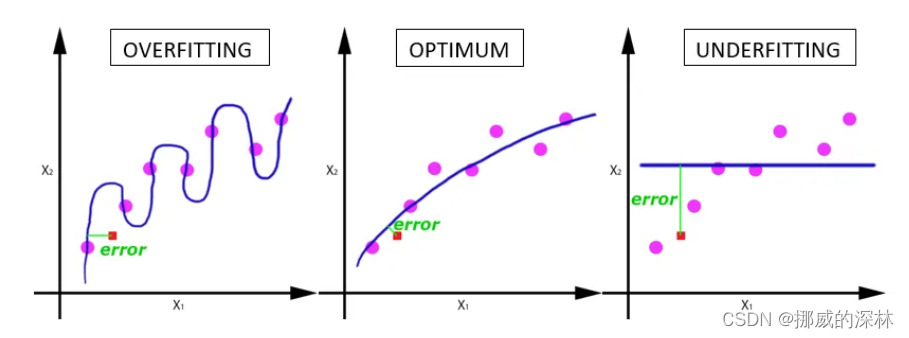
Epoch、批量大小、迭代次数
梯度下降 它是 机器学习中使用的迭代 优化算法,用于找到最佳结果(曲线的最小值)。 坡度 是指 斜坡的倾斜度或倾斜度 梯度下降有一个称为 学习率的参数。 正如您在上图(左)中看到的,最初步长较大&#…...

qt-C++笔记之清空QVBoxLayout中的QCheckBox
qt-C笔记之清空QVBoxLayout中的QCheckBox QVBoxLayout 和 QCheckBox 是两个类,都是 PyQt/PySide 中用于创建图形用户界面 (GUI) 的工具。它们通常与 Qt 库一起使用,Qt 是一个流行的跨平台 GUI 库,可以用于创建桌面应用程序。 QVBoxLayout: Q…...

pc微信39223部分算法call偏移
WechatWin.dll 基址:78FD0000 MD5_Init_call 7AF48C80 | 56 | push esi | 7AF48C81 | 8B7424 08 | mov esi,dword ptr ss:[esp0x8] | 7AF48C85 | 6A 4C | push 0x4C …...

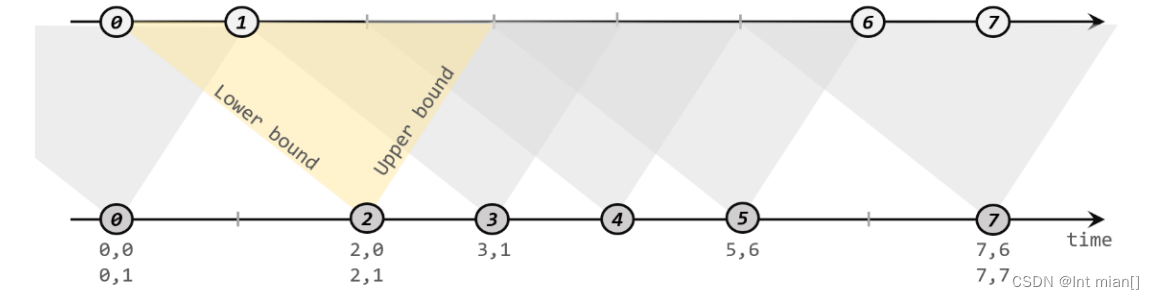
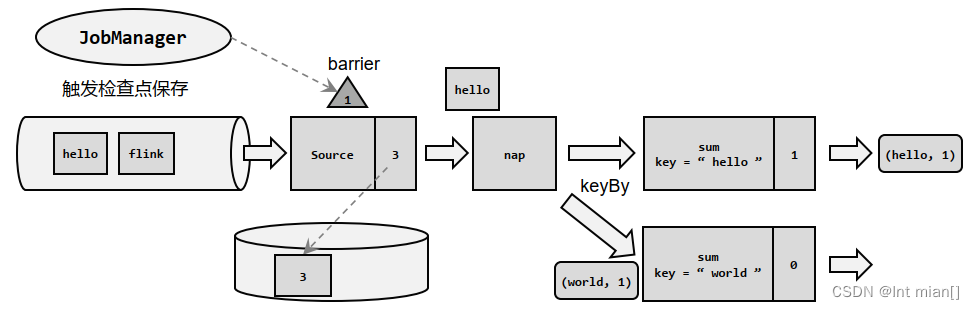
尚硅谷Flink(三)时间、窗口
1 🎰🎲🕹️ 🎰时间、窗口 🎲窗口 🕹️是啥 Flink 是一种流式计算引擎,主要是来处理无界数据流的,数据源源不断、无穷无尽。想要更加方便高效地处理无界流,一种方式就…...

MPLS基础
1. MPLS原理与配置 MPLS基础 (1)MPLS概念 MPLS位于TCP/IP协议栈中的数据链路层和网络层之间,可以向所有网络层提供服务。 通过在数据链路层和网络层之间增加额外的MPLS头部,基于MPLS头部实现数据快速转发。 本课程仅介绍MPLS在…...

react+antd+Table实现表格初始化勾选某条数据,分页切换保留上一页勾选的数据
加上rowKey这个属性 <Table rowKey{record > record.id} // 加上rowKey这个属性rowSelection{rowSelection}columns{columns}dataSource{tableList}pagination{paginationProps} />...

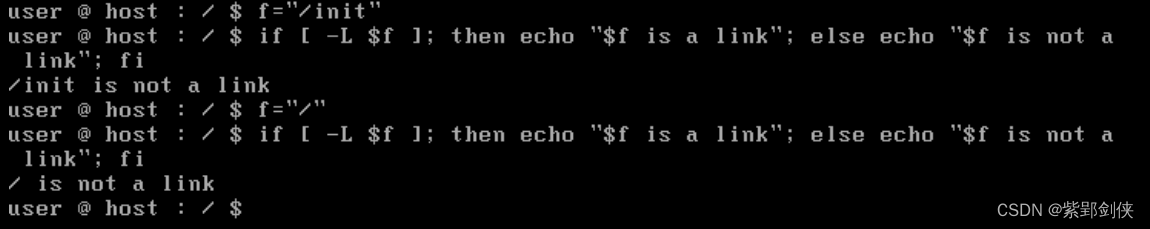
Linux shell编程学习笔记13:文件测试运算
Linux Shell 脚本编程和其他编程语言一样,支持算数、关系、布尔、逻辑、字符串、文件测试等多种运算。前面几节我们依次研究了 Linux shell编程 中的 字符串运算、算术运算、关系运算、布尔运算 和 逻辑运算,今天我们来研究 Linux shell编程中的文件测…...

element ui this.$msgbox 自定义组件
this.$msgbox({title: "选择", message: (<com1figs{this.figs} on-selected{this.new_selected}></com1>),showCancelButton: false,showConfirmButton: false,}); 运行报错 Syntax Error: Unexpected token (89:20) 参考: https://gith…...

尚硅谷Flink(四)处理函数
目录 🦍处理函数 🐒基本处理函数 🐒按键分区处理函数(KeyedProcessFunction) 🐵定时器(Timer)和定时服务(TimerService) // 1、事件时间的案例 // 2、处理…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
