Github遇到的问题解决方法总结(持续更新...)
1.github每次push都需要输入用户名和token的解决方法
push前,执行下面命令 :
git config --global credential.helper store之后再输入一次用户名和token之后,就不用再输入了。
2.git push时遇到“fatal: unable to access 'https://github.com/XXXXXXX/': gnutls_handshake() failed: The TLS connection was non-properly terminated.”错误时解决方法
命令行输入:
git config --global credential.helper store重新验证用户名、token就可以解决。
相关文章:
)
Github遇到的问题解决方法总结(持续更新...)
1.github每次push都需要输入用户名和token的解决方法 push前,执行下面命令 : git config --global credential.helper store 之后再输入一次用户名和token之后,就不用再输入了。 2.git push时遇到“fatal: unable to access https://githu…...

数字信封+数字签名工具类测试样例(Java实现)
加解密过程 加密: 生成加密方SM2密钥对用于签名使用生成的SM2私钥生成数字签名生成SM4对称密钥对明文进行对称加密使用与解密方提前约定好的SM2公钥对第三步中的SM4对称密钥进行非对称加密把【加密方SM2公钥】、【数字签名】、【SM4对称加密后的密文】和【SM2非对…...

The Schematic workflow failed. See above.
在使用 ng new 新建Angular项目的时候会报一个错误:The Schematic workflow failed. See above. 解决办法: 只需要在后面加上 --skip-install 参数,就不会报错了。 ng new myapp --skip-install...

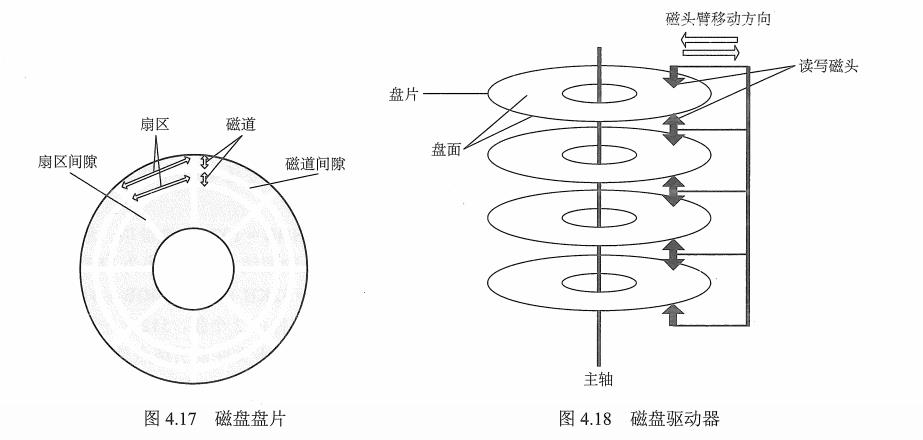
操作系统面试知识点总结4
#来自ウルトラマンメビウス(梦比优斯) 1 文件系统基础 1.1 文件的相关概念 文件是以计算机硬盘为载体的存储在计算机上的信息集合,可以是文本文档、图片、程序。 文件的结构:数据项、记录、文件(有结构文件、无结构式…...

Lua实现面向对象以及类的继承
0.简单前言 1、面向对象主要四个特征:封装,继承,多态,抽象 2、Lua是种简单精致小巧的语言,其本质是个表(table),变量和方法皆可看作为该表的元素。 P.S. 该博客和代码为个人编写习…...

机器学习课程学习周报五
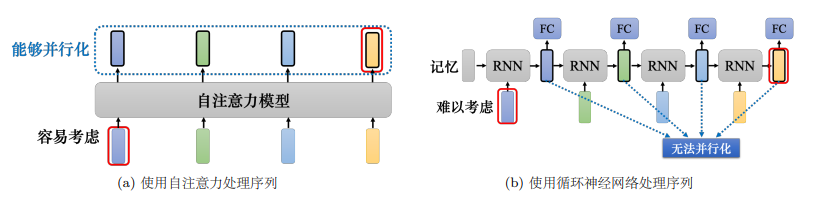
机器学习课程学习周报五 文章目录 机器学习课程学习周报五摘要Abstract一、机器学习部分1.1 向量序列作为模型输入1.1.1 文字的向量表达1.1.2 语音的向量表达 1.2 自注意力机制原理1.2.1 自注意力机制理论1.2.2 矩阵运算自注意力机制 1.3 多头自注意力1.4 位置编码1.5 截断自注…...

vue3.0学习笔记(二)——生命周期与响应式数据(ref,reactive,toRef,toRefs函数)
1. 组合API-setup函数 使用细节: setup 是一个新的组件选项,作为组件中使用组合API的起点。从组件生命周期来看,它的执行在组件实例创建之前vue2.x的beforeCreate执行。这就意味着在setup函数中 this 还不是组件实例,this 此时是…...

C++——QT:保姆级教程,从下载到安装到用QT写出第一个程序
登录官网,在官网选择合适的qt版本进行下载 这里选择5.12.9版本 点击exe文件下载,因为服务器在国外,国内不支持,所以可以从我的网盘下载 链接: https://pan.baidu.com/s/1XMILFS1uHTenH3mH_VlPLw 提取码: 1567 --来自百度网盘超级…...

掌握互联网路由选择协议:从基础入门到实战
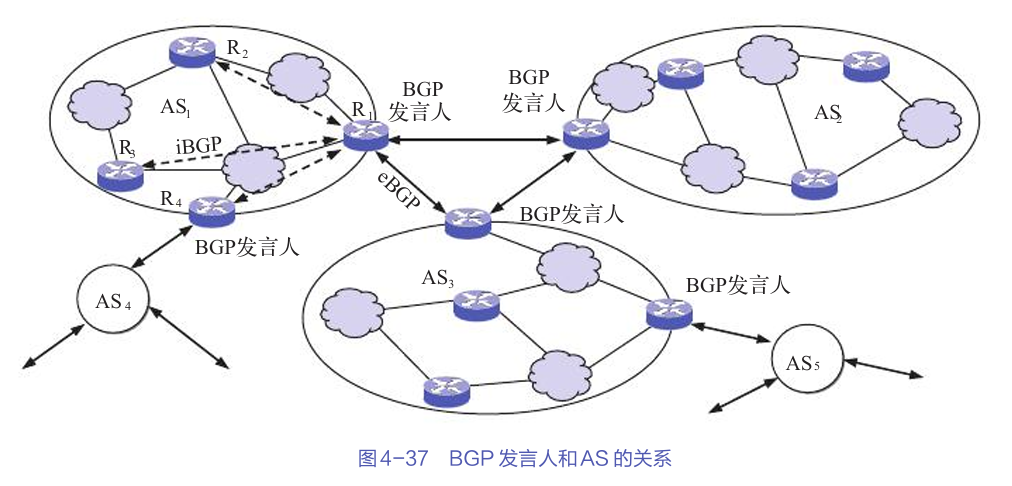
文章目录 路由选择协议的基本概念路由选择算法的分类分层次的路由选择协议路由信息协议(RIP)内部网关协议:OSPF外部网关协议:BGP互联网中的实际应用总结 互联网的路由选择协议是网络通信的核心,它决定了数据包如何在网…...

[笔记]ONVIF服务端实现[进行中...]
1.文档搜索: 从:https://www.cnblogs.com/liwen01/p/17337916.html 跳转到了:ONVIF协议网络摄像机(IPC)客户端程序开发(1):专栏开篇_onvif 许振坪-CSDN博客 1.1原生代码支持&…...

深度强化学习 ②(DRL)
参考视频:📺王树森教授深度强化学习 前言: 最近在学习深度强化学习,学的一知半解😢😢😢,这是我的笔记,欢迎和我一起学习交流~ 这篇博客目前还相对比较乱,后面…...
)
线性代数重要知识点和理论(下)
奇异值分解 奇异值分解非常重要且有趣。首先对于 n n n\times n nn对称矩阵 A A A,可以通过对角化得到其对角化形式 A P D P − 1 APDP^{-1} APDP−1,但是如果 A A A不是对称矩阵或者不是方阵,则不能进行对角化,但是可以通过奇…...

独立开发者系列(35)——python环境的理解
新手阶段,为了快速入门,基本都是直接开始写python代码实现自己想要的效果,类似搭建博客,写个web服务器,搭建简易聊天室,偶尔也写些爬虫,或者使用pygame写个简单小游戏,也有tk库做点简…...

中小企业常见的网络安全问题及防范措施
在数字化浪潮的推动下,我国中小企业的信息化建设取得了显著成就。然而,随着网络安全形势的日益严峻,中小企业在网络安全方面的短板逐渐暴露出来。本文将从中小企业网络安全现状出发,深入剖析其存在的问题,并提出针对性…...

Android 线程并发:线程通信:Handler机制
文章目录 API源码分析操作总结 API Handler相关 Handler对象.sendMessage(Message) 发送消息 Handler对象.handleMessage()空方法 自定义Handler重写handleMessage方法,处理Message Looper相关 Looper.getMainLooper() 获取App的UI线程的Looper对象 Looper…...

搭建自己的金融数据源和量化分析平台(三):读取深交所股票列表
深交所的股票信息读取比较简单: 看上图,爬虫读取到下载按钮的链接之后发起请求,得到XLS文件后直接解析就可以了。 这里放出深交所爬虫模块的代码: # -*- coding: utf-8 -*- # 深圳交易所爬虫 import osimport pandas as pd imp…...

企业级视频拍摄与编辑SDK的全面解决方案
视频已成为企业传播信息、展示品牌、连接用户的重要桥梁,如何高效、专业地制作高质量视频内容,成为众多企业面临的共同挑战。美摄科技,作为视音频技术领域的创新先锋,以其强大的视频拍摄与编辑SDK,为企业量身打造了一站…...

后端返回列表中包含图片id,如何将列表中的图片id转化成url
问题描述 如果我有一个列表数据,列表中每个对象都包含一个图片id,现在我需要将列表中的图片id转化成图片,然后再页面上显示出来 如果你有一个列表数据,列表中每个对象都包含一个图片 ID,并且你想将这些图片 ID 转化为…...

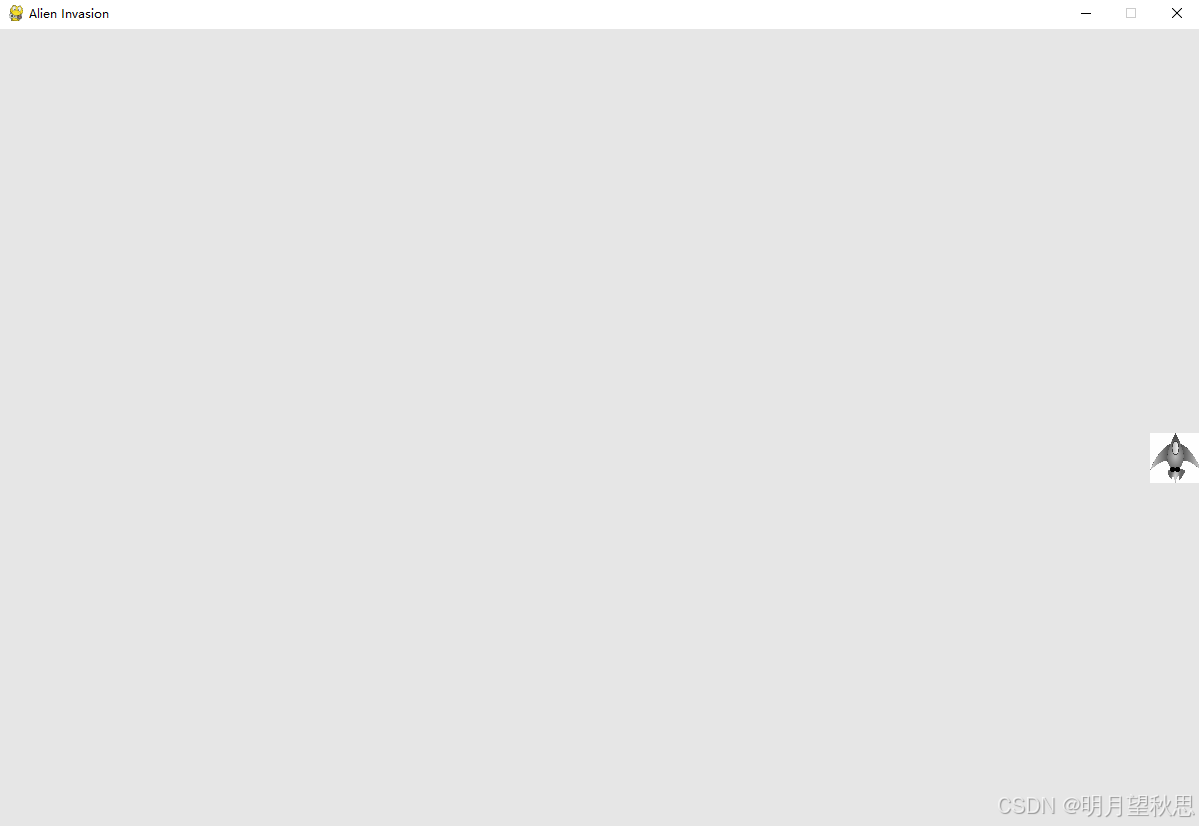
Python学习笔记44:游戏篇之外星人入侵(五)
前言 上一篇文章中,我们成功的设置好了游戏窗口的背景颜色,并且在窗口底部中间位置将飞船加载出来了。 今天,我们将通过代码让飞船移动。 移动飞船 想要移动飞船,先要明白飞船位置变化的本质是什么。 通过上一篇文章࿰…...

export在linux中的作用
在某些项目中常常使用export命令。该命令的作用是设置环境变量,并且该环境变量为当前shell进程与其启动的子进程共享。 export MODEL_NAME"stable-diffusion-v1-4"比如以上命令,如果不采用export,设置的变量仅在当前shell命令/进程…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
