JavaWeb——JS、Vue
目录
1.JavaScript
a.概述
b.引入方式
c.JS的基础语法
d.JS函数
e.JS对象
f.JS事件监听
2.Vue
a.概述
b.Vue常用指令
d.生命周期
1.JavaScript
a.概述
JavaScript是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似
b.引入方式
内部脚本:将JS代码定义在HTML页面中
注意:
1.JavaScrip代码必须在 <script></script>标签之间
2.在HTML文档中,可以在任意地方,放置任意数量的<script>
3.一般会把脚本置于<body>元素的底部,可改善显示速度
外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中
注意:
1.外部JS文件中,只包含JS代码,不包含<script>标签
2.<script>标签不能自闭和
c.JS的基础语法
1.区分大小写:与Java一样,变量名、函数名以及其他一切东西都是区分大小写的
2.每行结尾的分号可有可无
3.注释:单行注释://注释内容 多行注释:/*注释内容*/
4.大括号表示代码块
{
}
5.输出语句
使用window.alter()写入警告框
使用document.write()写入HTML输出
使用console.log()写入浏览器控制台
6.变量
a.JavaScript中用var关键字来声明变量
b.JavaScript是一门弱类型语言,变量可以存放不同类型的值
c.变量名需要遵循一定规则
变量名只能包含字母(A-Z,a-z)、数字(0-9)、下划线(_)和美元符号($)。
不能以数字开头
推荐使用驼峰命名法
注意:
7.变量的作用域比较大,全局变量
8.变量可以重复定义的
ECMAScript6新增:
let:它的用法类似于var,但是所声明的变量,只在let关键字所在的代码块内有效,且不允许重复声明
const:用来声明一个只读的常量,一旦声明,常量的值不可改变
9.数据类型:原始类型和引用类型
number:数字(整数、小数、NaN(Not a Number))
string:字符串,单双引皆可
boolean:布尔。true,false
null:对象为空
undefined:当声明的变量未初始化时,该变量的默认值是undefined
注意:typeof运算符可以获取数据类型
10.运算符
因为JS语法与java大多类似,因此我就列出了一些不同点:
==会进行类型转换
===不会进行类型转换
代码:
<script>var a=10;document.write(a=="10");//truedocument.write("------------------");document.write(a==="10");//falsedocument.write("------------------");document.write(a===10);//true</script>运行结果:

字符串类型转换为数字:将字符串字面值转换为数字。如果字面值不是数字,则转为NaN
代码:
<script>document.write(parseInt("12"));document.write("------------------");document.write(parseInt("12A45"));document.write("------------------");document.write(parseInt("A45"));</script>运行结果:

其他类型转换为boolean:
Number:0和NaN为false,其他均转为true
String:空字符串为false,其他均转为true
Null和undefined:均转为false
代码:
<script>if(0){document.write("0转换为false");document.write("------------------");}if(NaN){document.write("NaN转换为false");document.write("------------------");}if(-1){document.write("除0和NaN其他数字都转为true");document.write("------------------");}</script>运行结果:

d.JS函数
定义方式一:
function 函数名(参数一,参数二){
//需要执行的代码
}
定义方式二:
var 函数名=function(参数一,参数二){
//需要执行的代码
}
注意:
1.形参不需要类型。因为JS是弱类型语言
2.返回值也不需要定义类型,可以在函数内部直接使用return返回即可
e.JS对象
1.Array
概述:JS中Array对象用于定义数组
定义:
var 变量名=new Array(元素列表);//方式一
var 变量名=[元素列表];//方式二
访问:
变量名[索引]=值;
注意:JS中的数组相当于Java中集合,数组的长度是可变的,而JS是弱类型,所以可以存储任意的类型数据
属性:

方法:
a.遍历数组中有值的元素

arr.forEach(function(e){console.log(e);}b.添加元素到数组尾部

参数(可变参数):添加的元素
c.删除元素

参数一:删除元素的起始索引
参数二:删除元素的个数
2.String
概述:JS中String对象用于定义字符串
定义:
var 变量名=new String("...");
var 变量名="";
属性:

方法:
a.获取指定位置的字符

参数:将要获取字符的索引
b.检索字符串的位置

参数:将要检索的字符串
c.去除字符串前后的空格

d.截取字符串(含头不含尾)

参数一:开始索引
参数二:结束索引
3.JSON
自定义对象:
var 对象名={
属性名1:属性值1,
属性名2:属性值2,
属性名3:属性值3,
函数名称:function(形参列表){}
};
概述:JavaScript Object Notation,JavaScript对象标记法。JSON是通过JavaScript对象标记法书写的文本,由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
定义:
var 变量名='{"key1":value1:"key2": value2}';value的数据类型:
数组(整数或浮点数)
字符串(在双引号中)
逻辑值(true或false)
数组(在方括号中)
null
方法:
a.将JSON字符串转换为JS对象

b.JS对像转换为JSON字符串

4.BOM
a.windows
概述:浏览器窗口对象。直接使用windows,其中window.可以省略。
方法:


参数:提示的信息
返回值:
确认 true
取消 false

参数一:将要执行的函数
参数二:每次执行间隔的时间

参数一:将要执行的函数
参数二:函数执行之前等待的时间
b.Location
概述:地址栏对象,使用window.location获取,其中window.可以省略
属性:

5.DOM
概述:Document Object Model ,文档对象模型,将标记语言的各个组成部分封装为对应的对象,HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取
获取对象的方式:
a.根据id属性值获取,返回单个Element对象

b.根据标签名称获取,返回Element对象数组

c.根据name属性值获取,返回Element对象数组

d. 根据class属性值获取,返回Element对象数组

f.JS事件监听
事件绑定:
1.通过HTML标签中的事件属性进行绑定
<input type="button" onclick="on()" value="按钮1"><script>function on(){alert("我被点击了");}</script>2.通过DOM元素属性绑定
<input type="button" id="btn" value="按钮1"><script>window.document.getElementById("btn").onclick=function(){alert("我被点击了!");}</script>常见事件:

2.Vue
a.概述
Vue是一套前端框架,免除原生JS中的DOM操作,简化书写;基于MVVM思想,实现数据双向绑定,将编程的关注点放在数据上
b.Vue常用指令
1.常见指令

案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-案例</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><table border="1" cellspacing="0" width="60%"><tr><th>编号</th><th>姓名</th><th>年龄</th><th>性别</th><th>成绩</th><th>等级</th></tr><tr align="center" v-for="(user,index) in users"><td>{{index + 1}}</td><td>{{user.name}}</td><td>{{user.age}}</td><td><span v-if="user.gender == 1">男</span><span v-if="user.gender == 2">女</span></td><td>{{user.score}}</td><td><span v-if="user.score >= 85">优秀</span><span v-else-if="user.score >= 60">及格</span><span style="color: red;" v-else>不及格</span></td></tr></table></div></body><script>new Vue({el: "#app",data: {users: [{name: "Tom",age: 20,gender: 1,score: 78},{name: "Rose",age: 18,gender: 2,score: 86},{name: "Jerry",age: 26,gender: 1,score: 90},{name: "Tony",age: 30,gender: 1,score: 52}]},methods: {},})
</script>
</html>运行结果:

d.生命周期
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)

mounted:挂在完成,Vue初始化成功,HTML页面渲染成功。(发送请求到服务端,加载数据)
相关文章:

JavaWeb——JS、Vue
目录 1.JavaScript a.概述 b.引入方式 c.JS的基础语法 d.JS函数 e.JS对象 f.JS事件监听 2.Vue a.概述 b.Vue常用指令 d.生命周期 1.JavaScript a.概述 JavaScript是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。JavaScript和…...

Springboot 整合 Java DL4J 构建股票预测系统
🧑 博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,…...

ATmaga8单片机Pt100温度计源程序+Proteus仿真设计
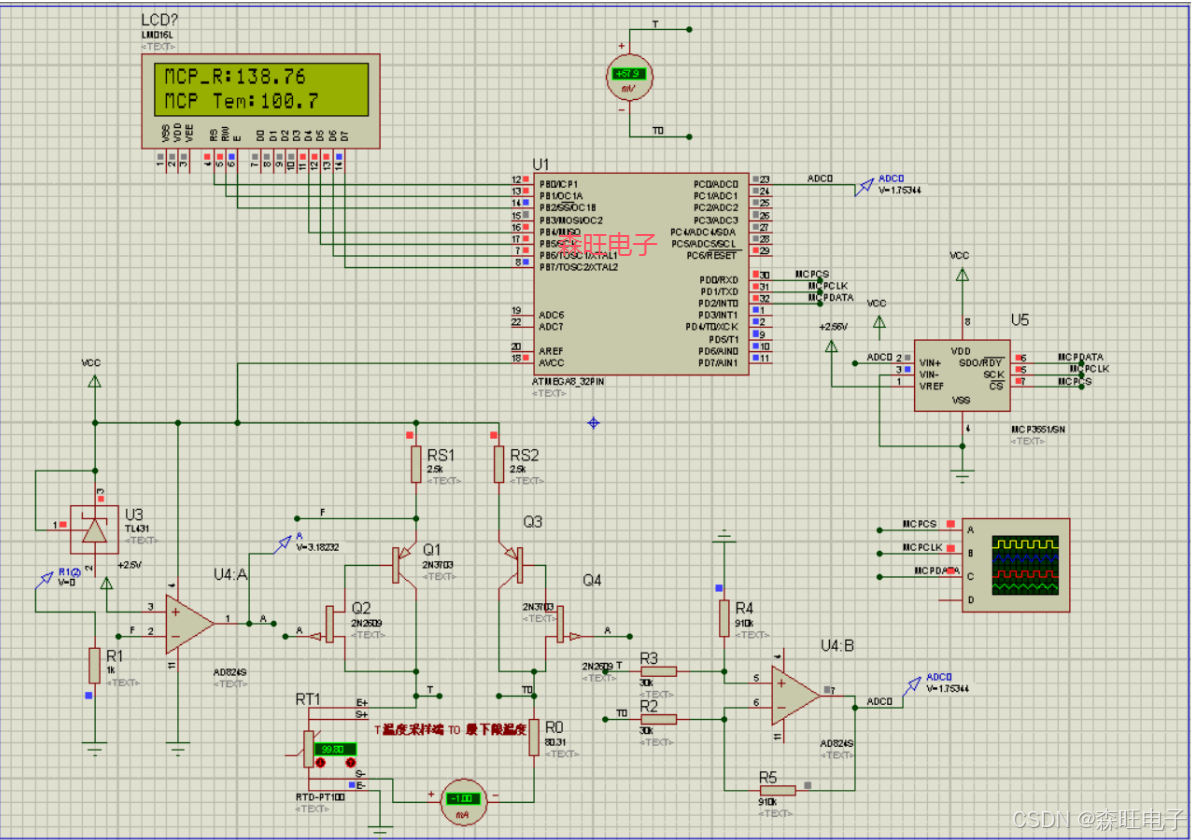
目录 1、项目功能 2、仿真图 3、程序 资料下载地址:ATmaga8单片机Pt100温度计源程序Proteus仿真设计 1、项目功能 设计Pt100铂电阻测量温度的电路,温度测量范围是0-100摄氏度,要求LCD显示。画出电路图,标注元器件参数&am…...

FPGA通过MIPI CSI-2发送实时图像到RK3588,并HDMI显示
介绍FPGA通过MIPI CSI-2发送实时图像到RK3588,并HDMI显示。 FPGA本地产生动态图像模板,通过MIPI CSI-2接口发送到RK3588 MIPI CSI接口。RK3588注册成相机后,调用接口并在HDMI显示器上显示。 1、RK3588驱动调试 查看Media controller信息 Med…...

ELK8.15.4搭建开启安全认证
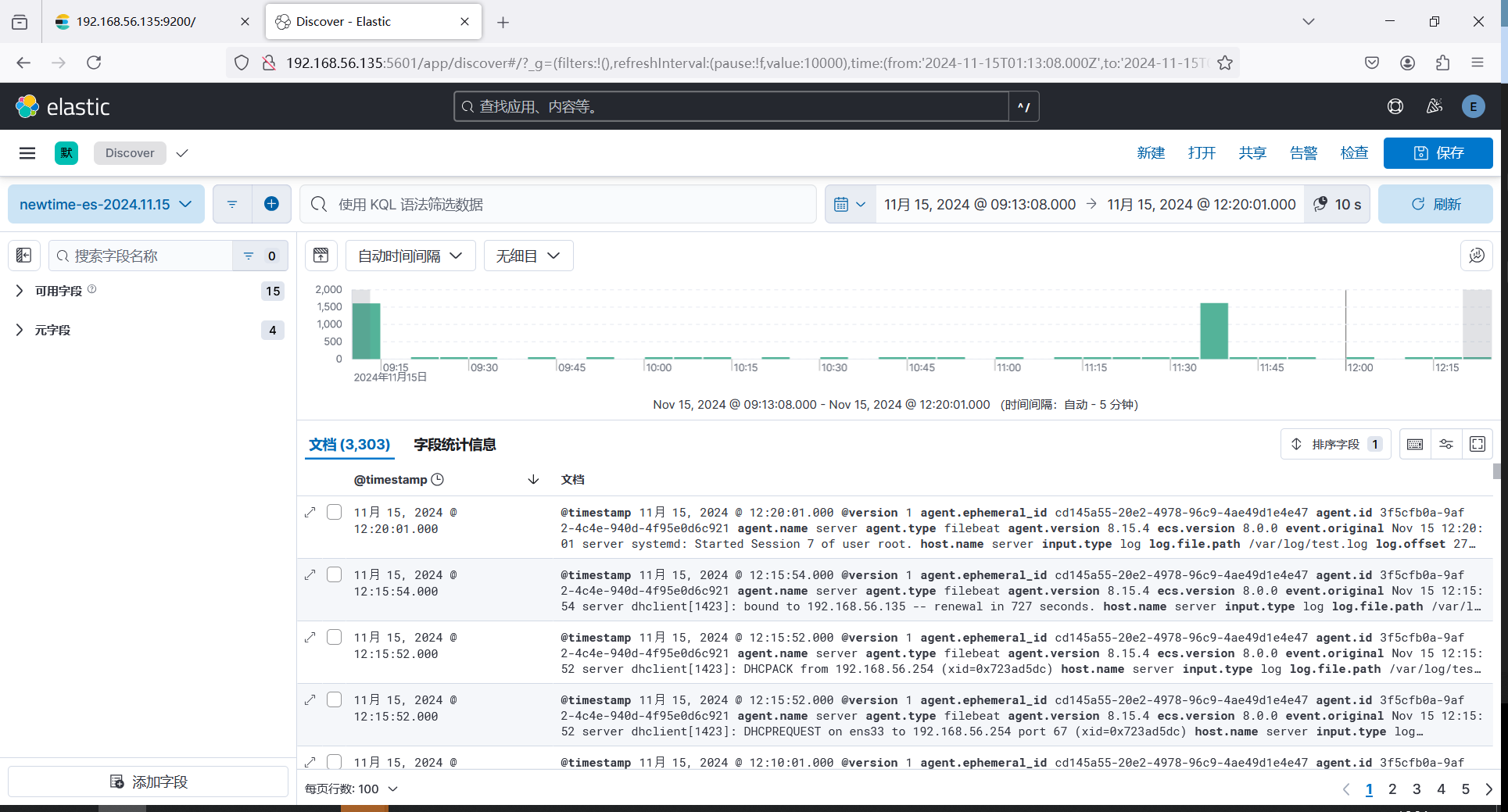
安装 Elastic :Elasticsearch,Kibana,Logstash 另外安装一个收集器filebeat 通过二进制安装包进行安装 创建一个专门放elk目录 mkdir /elk/ mkdir /elk/soft下载 es 、kibana、Logstash、filebeat二进制包 cd /elk/softwget https://art…...

原生微信小程序中封装一个模拟select 下拉框组件
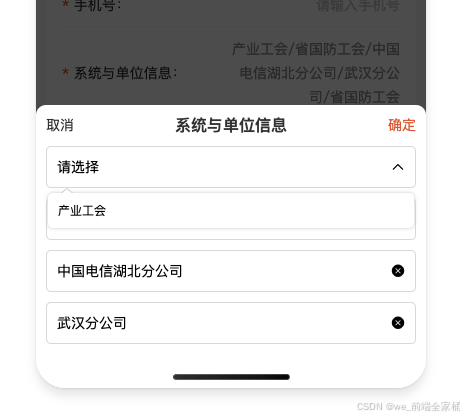
1.首先在components 里面设置组件名称:van-select(随便取名字); 2.新建文件写代码: wxml: <view class"w100 select_all_view"><!-- 标题,可以没有 --><view class…...

商品管理系统引领时尚零售智能化升级 降价商品量锐减30%
根据贝恩咨询公司2024年发布的消费品报告,当前消费品行业正面临增长放缓、全球市场波动及消费者期望变化的巨大压力。为保持市场竞争力,企业需要重新审视其增长战略,重视可持续创新、数字化转型和运营敏捷性。企业必须灵活应对供应链中断和消…...

UE5 5.1.1创建C++项目,显示error C4668和error C4067
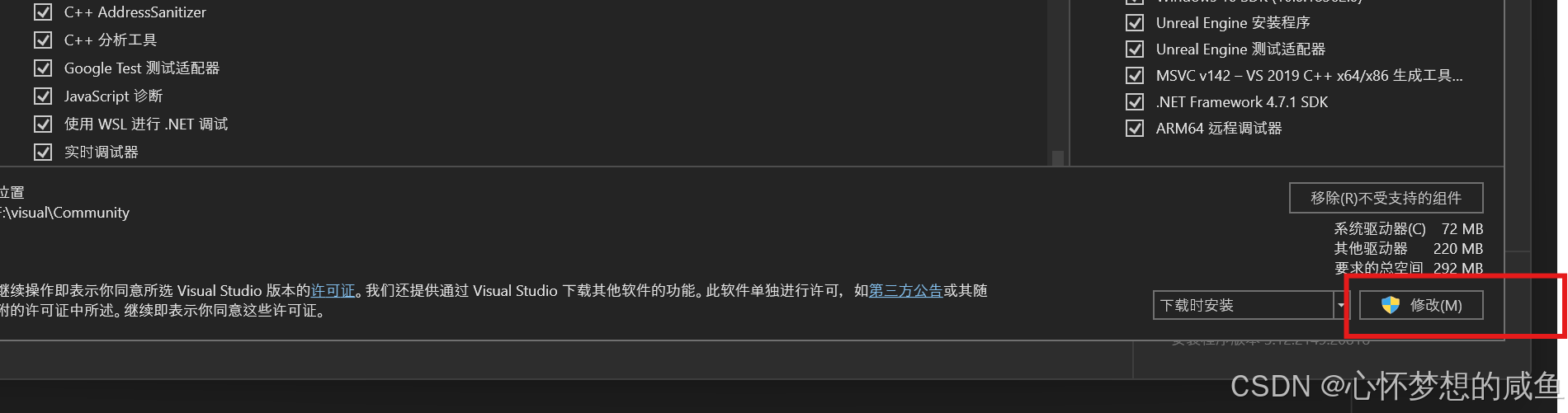
因为工作要求,没法使用最新 5.5版本的ue5 而是要用ue5.1和5.2版本。 但是我在安装下载了visual studio2022后,使用 ue5.1编辑器 创建C项目,爆出如下错误。 error C4668: ?????__has_feature?????ΪԤ?????꣬???0????…...

spring boot 集成 redis 实现缓存的完整的例子
Cacheable 注解是 Spring Cache 抽象的一部分,用于声明式地管理缓存。Cacheable 注解本身并不直接指定缓存的存储位置,而是依赖于配置的缓存管理器(CacheManager)来决定缓存数据的存储位置。 常见的缓存存储方式: 1、内存缓存&a…...

json-bigint处理前端精度丢失问题
问题描述:前后端调试过程中,有时候会遇到精度丢失的问题,比如后端给过来的id超过16位,就会出现精度丢失的情况,前端拿到的id与后端给过来的不一致。 解决方案: 1、安装 npm i json-bigint 2、在axios中配置…...

【算法】【优选算法】前缀和(下)
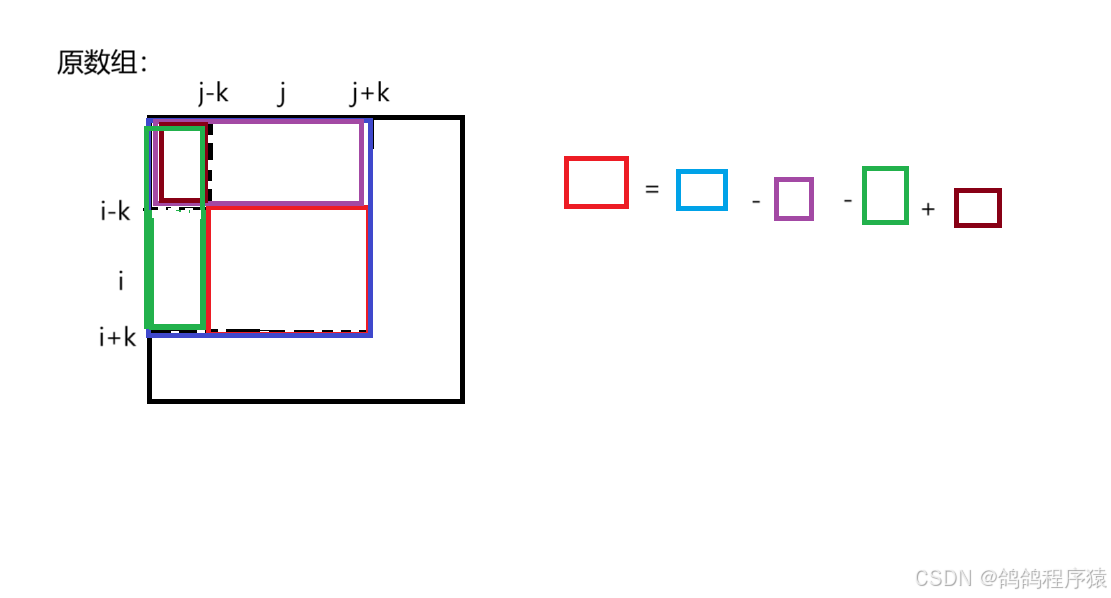
目录 一、560.和为K的⼦数组1.1 前缀和1.2 暴力枚举 二、974.和可被K整除的⼦数组2.1 前缀和2.2 暴力枚举 三、525.连续数组3.1 前缀和3.2 暴力枚举 四、1314.矩阵区域和4.1 前缀和4.2 暴力枚举 一、560.和为K的⼦数组 题目链接:560.和为K的⼦数组 题目描述&#x…...

Node.js 23 发布了!
Node.js 23 现已推出,带来了新功能、性能改进和更好的开发者体验。此次版本提升了兼容性和稳定性,提供了更多工具来构建高效的应用程序。 此外,Node.js 22 将在 10 月 29 日当周被提升为长期支持 (LTS) 版本,进入长期维护阶段&am…...

如何通过低代码逻辑编排实现业务流程自动化?
随着数字化转型的加速,企业对高效、灵活的业务流程自动化需求日益增加。传统开发模式下的定制化解决方案往往周期长、成本高且难以适应快速变化的需求。低代码平台以其直观、简便的操作界面和强大的功能逐渐成为企业实现业务流程自动化的理想选择。本文将探讨低代码…...

thinkphp6模板调用URL方法生成的链接异常
var uul params.url ;console.log(params.url);console.log("{:Url(UserLog/index)}");console.log("{:Url("uul")}"); 生成的链接地址 UserLog/index /jjg/index.php/Home/UserLog/index.html /jjg/index.php/Home/Index/UserLog/index.html…...

Spring Boot汽车资讯:科技驱动的未来
4系统概要设计 4.1概述 本系统采用B/S结构(Browser/Server,浏览器/服务器结构)和基于Web服务两种模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在任何时间、任何地点使用。系统工作原理图如图4-1所示: 4系统概要设计 4.1概…...

嵌入式硬件电子电路设计(五)LDO低压差线性稳压器全面详解
引言: LDO(Low Dropout Regulator,低压差线性稳压器)是一种常用的电源管理组件,用于提供稳定的输出电压,同时允许较小的输入电压与输出电压之间的差值。LDO广泛应用于各种电子设备中,特别是在对…...

qiankun主应用(vue2+element-ui)子应用(vue3+element-plus)不同版本element框架css样式相互影响的问题
背景:qiankun微前端架构实现多应用集成 主应用框架:vue2 & element-ui 子应用框架:vue3 & element-plus >> 问题现象和分析 登录页面是主应用的,在登录之后才能打开子应用的菜单页面,即加载子应用。 首…...

resnet50,clip,Faiss+Flask简易图文搜索服务
一、实现 文件夹目录结构: templates -----upload.html faiss_app.py 前端代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widt…...

使用OkHttp进行HTTPS请求的Kotlin实现
OkHttp简介 OkHttp是一个高效的HTTP客户端,它支持同步和异步请求,自动处理重试和失败,支持HTTPS,并且可以轻松地与Kotlin协程集成。OkHttp的设计目标是提供最简洁的API,同时保持高性能和低延迟。 为什么选择OkHttp …...

使用Mac下载MySQL修改密码
Mac下载MySQL MySQL官网链接MySQL 当进入到官网后下滑到community社区,进行下载 然后选择community sever下载 这里就是要下载的界面,如果需要下载之前版本的话可以点击archives, 可能会因为这是外网原因,有时候下…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
