pytorch 中 nn.Conv2d 解释
1. pytorch nn.Con2d 中填充模式
torch.nn.Conv2d(in_channels, out_channels, kernel_size, stride=1, padding=0, dilation=1, groups=1, bias=True, padding_mode=‘zeros’, device=None, dtype=None)
1.1 padding 参数的含义
首先 ,padd = N, 代表的是 分别在 上下,左右 这四个方向上都填充 N 个数值;
举例, 如果 padd = N = 1, 那么代表是 在 上下左右 都填充1 个数值, 那么 此时原始的输入矩阵便会增加 2* N 行, 2* N 列, 这里便是增加了 2行2 列;
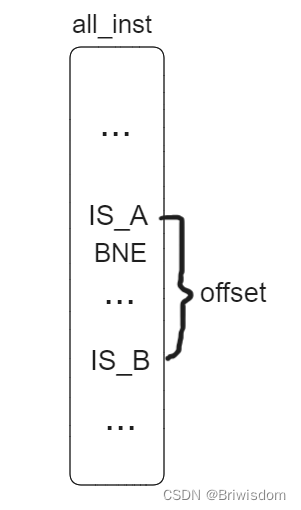
这样 我们 就会理解, 为什么 计算2维 卷积的输出的时候,
是
[ i + 2 ∗ p a d d i n g − k e r n e l s i z e ] 下取整 / s t r i d e + 1 ; [ i + 2*padding -kernel_{size} ]下取整 / stride + 1; [i+2∗padding−kernelsize]下取整/stride+1;
1.2 padding_mode 参数
该参数便是规定了, padding 的时候 如何生成这些padding 的具体数值,
即以何种方法 生成padding 数值;
PyTorch二维卷积函数 torch.nn.Conv2d() 有一个“padding_mode”的参数,可选项有4种:‘zeros’, ‘reflect’,
‘replicate’ or ‘circular’,其默认选项为’zeros’,也就是零填充。这四种填充方式到底是怎么回事呢?
padding_mode (string, optional): `'zeros'`, `'reflect'`, `'replicate'` or `'circular'`. Default: `'zeros'`
为了直观的观察这4种填充方式,我们定义一个1*1卷积,并将卷积核权重设置为1,这样在进行不同填充方式的卷积计算后,我们即可得到填充后的矩阵。本例中我们生成一个由1~16组成的4*4矩阵,对其进行不同填充方式的卷积计算。
In [51]: x = torch.nn.Parameter(torch.reshape(torch.range(1,16),(1,1,4,4)))In [52]: x
Out[52]:
Parameter containing:
tensor([[[[ 1., 2., 3., 4.],[ 5., 6., 7., 8.],[ 9., 10., 11., 12.],[13., 14., 15., 16.]]]], requires_grad=True)
1.‘zeros’
'zeros’就是最常见的零填充,即在矩阵的高、宽两个维度上用0进行填充,填充时将在一个维度的两边都进行填充。
In [53]: conv_zeros = torch.nn.Conv2d(1,1,1,1,padding=1,padding_mode='zeros',bias=False)In [54]: conv_zeros
Out[54]: Conv2d(1, 1, kernel_size=(1, 1), stride=(1, 1), padding=(1, 1), bias=False)In [55]: conv_zeros.weight = torch.nn.Parameter(torch.ones(1,1,1,1))In [56]: conv_zeros.weight
Out[56]:
Parameter containing:
tensor([[[[1.]]]], requires_grad=True)In [57]: conv_zeros(x)
Out[57]:
tensor([[[[ 0., 0., 0., 0., 0., 0.],[ 0., 1., 2., 3., 4., 0.],[ 0., 5., 6., 7., 8., 0.],[ 0., 9., 10., 11., 12., 0.],[ 0., 13., 14., 15., 16., 0.],[ 0., 0., 0., 0., 0., 0.]]]], grad_fn=<ThnnConv2DBackward>)
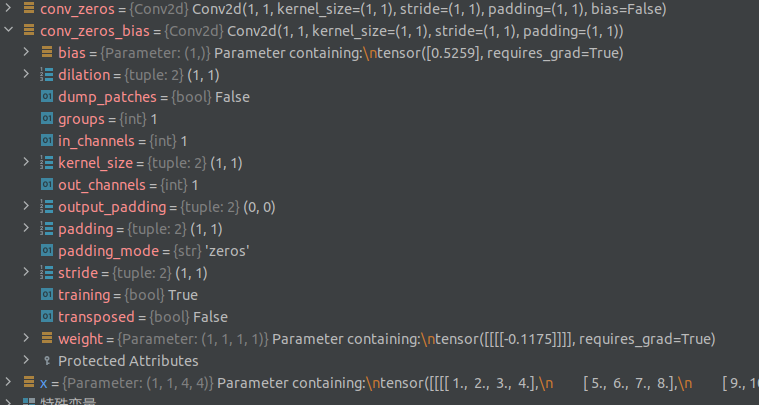
如果 将其中的 bias 参数设置 为 True:

x = torch.nn.Parameter(torch.reshape(torch.range(1,16),(1,1,4,4)))
conv_zeros = torch.nn.Conv2d(1,1,1,1,padding=1,padding_mode='zeros',bias=False)
conv_zeros_bias = torch.nn.Conv2d(1,1,1,1,padding=1,padding_mode='zeros',bias=True)
conv_zeros.weight = torch.nn.Parameter(torch.ones(1,1,1,1))
conv_zeros(x)
tensor([[[[ 0., 0., 0., 0., 0., 0.],[ 0., 1., 2., 3., 4., 0.],[ 0., 5., 6., 7., 8., 0.],[ 0., 9., 10., 11., 12., 0.],[ 0., 13., 14., 15., 16., 0.],[ 0., 0., 0., 0., 0., 0.]]]],grad_fn=<MkldnnConvolutionBackward>)
conv_zeros_bias(x)
tensor([[[[ 0.5259, 0.5259, 0.5259, 0.5259, 0.5259, 0.5259],[ 0.5259, 0.4084, 0.2909, 0.1734, 0.0559, 0.5259],[ 0.5259, -0.0616, -0.1791, -0.2966, -0.4141, 0.5259],[ 0.5259, -0.5316, -0.6492, -0.7667, -0.8842, 0.5259],[ 0.5259, -1.0017, -1.1192, -1.2367, -1.3542, 0.5259],[ 0.5259, 0.5259, 0.5259, 0.5259, 0.5259, 0.5259]]]],grad_fn=<MkldnnConvolutionBackward>)
那么问题来了, 设置 bias 是否为 True,
同样的 输入, 同样的 可学习参数权重,
只要设置 bias , 将会得到不同的 结果?
那么 bias 到底 起到什么作用呢?
2.‘reflect’
'reflect’是以矩阵边缘为对称轴,将矩阵中的元素对称的填充到最外围。
In [58]: conv_reflect = torch.nn.Conv2d(1,1,1,1,padding=1,padding_mode='reflect',bias=False)In [59]: conv_reflect.weight = torch.nn.Parameter(torch.ones(1,1,1,1))In [60]: conv_reflect(x)
Out[60]:
tensor([[[[ 6., 5., 6., 7., 8., 7.],[ 2., 1., 2., 3., 4., 3.],[ 6., 5., 6., 7., 8., 7.],[10., 9., 10., 11., 12., 11.],[14., 13., 14., 15., 16., 15.],[10., 9., 10., 11., 12., 11.]]]], grad_fn=<ThnnConv2DBackward>)
3.‘replicate’
'replicate’将矩阵的边缘复制并填充到矩阵的外围。
In [61]: conv_reflect = torch.nn.Conv2d(1,1,1,1,padding=1,padding_mode='replicate',bias=False)In [62]: conv_reflect.weight = torch.nn.Parameter(torch.ones(1,1,1,1))In [63]: conv_replicate(x)
Out[63]:
tensor([[[[ 1., 1., 2., 3., 4., 4.],[ 1., 1., 2., 3., 4., 4.],[ 5., 5., 6., 7., 8., 8.],[ 9., 9., 10., 11., 12., 12.],[13., 13., 14., 15., 16., 16.],[13., 13., 14., 15., 16., 16.]]]], grad_fn=<ThnnConv2DBackward>)
4.‘circular’
顾名思义,'circular’就是循环的进行填充,怎么循环的呢?先看例子:
In [64]: conv_reflect = torch.nn.Conv2d(1,1,1,1,padding=1,padding_mode='circular',bias=False)In [65]: conv_reflect.weight = torch.nn.Parameter(torch.ones(1,1,1,1))In [66]: conv_circular(x)
Out[66]:
tensor([[[[16., 13., 14., 15., 16., 13.],[ 4., 1., 2., 3., 4., 1.],[ 8., 5., 6., 7., 8., 5.],[12., 9., 10., 11., 12., 9.],[16., 13., 14., 15., 16., 13.],[ 4., 1., 2., 3., 4., 1.]]]], grad_fn=<ThnnConv2DBackward>)
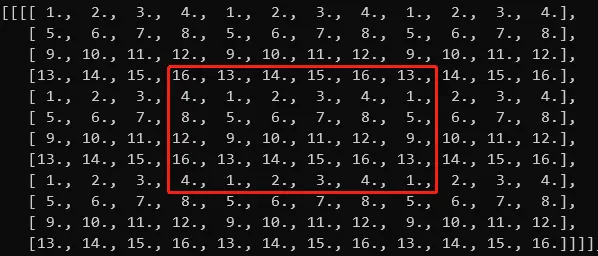
如果将输入矩阵从左到右,从上到下进行无限的重复延伸,即为下面这种形式:
tensor([[[[ 1., 2., 3., 4., 1., 2., 3., 4., 1., 2., 3., 4.],[ 5., 6., 7., 8., 5., 6., 7., 8., 5., 6., 7., 8.],[ 9., 10., 11., 12., 9., 10., 11., 12., 9., 10., 11., 12.],[13., 14., 15., 16., 13., 14., 15., 16., 13., 14., 15., 16.],[ 1., 2., 3., 4., 1., 2., 3., 4., 1., 2., 3., 4.],[ 5., 6., 7., 8., 5., 6., 7., 8., 5., 6., 7., 8.],[ 9., 10., 11., 12., 9., 10., 11., 12., 9., 10., 11., 12.],[13., 14., 15., 16., 13., 14., 15., 16., 13., 14., 15., 16.],[ 1., 2., 3., 4., 1., 2., 3., 4., 1., 2., 3., 4.],[ 5., 6., 7., 8., 5., 6., 7., 8., 5., 6., 7., 8.],[ 9., 10., 11., 12., 9., 10., 11., 12., 9., 10., 11., 12.],[13., 14., 15., 16., 13., 14., 15., 16., 13., 14., 15., 16.]]]])

image.png
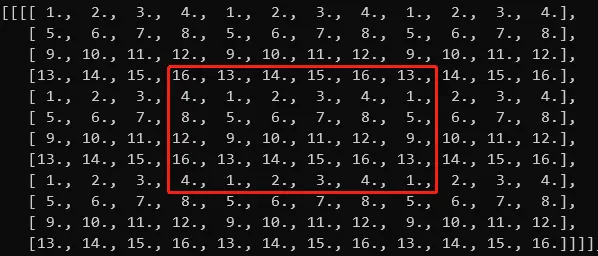
看出来了吗?如果无限延伸的话这样就是对原始的4*4矩阵的循环,上面的矩阵就是在高和宽维度上都填充4个单位的结果,如果只填充1个单位,那就只截取填充一个单位后的矩阵:

image.png
这就是例子中只填充1个单位的结果。
refer
https://www.jianshu.com/p/a6da4ad8e8e7
推荐阅读: https://blog.csdn.net/g11d111/article/details/82665265
相关文章:

pytorch 中 nn.Conv2d 解释
1. pytorch nn.Con2d 中填充模式 torch.nn.Conv2d(in_channels, out_channels, kernel_size, stride1, padding0, dilation1, groups1, biasTrue, padding_mode‘zeros’, deviceNone, dtypeNone) 1.1 padding 参数的含义 首先 ,padd N, 代表的是 分别在 上下&…...

漏刻有时百度地图API实战开发(2)文本标签显示和隐藏的切换开关
项目说明 在百度地图开发的过程中,如果遇见大数据量POI标注展示或在最佳视野展示时,没有文本标签,会不清楚具体标注的代表的意义;如果同时显示大量的文本标签,又会导致界面杂乱且无法清晰查看,因此&#x…...

Flink往Starrocks写数据报错:too many filtered rows
Bug信息 Caused by: com.starrocks.data.load.stream.exception.StreamLoadFailException: {"TxnId": 2711690,"Label": "cd528707-8595-4a35-b2bc-39b21087d6ec","Status": "Fail","Message": "too many f…...

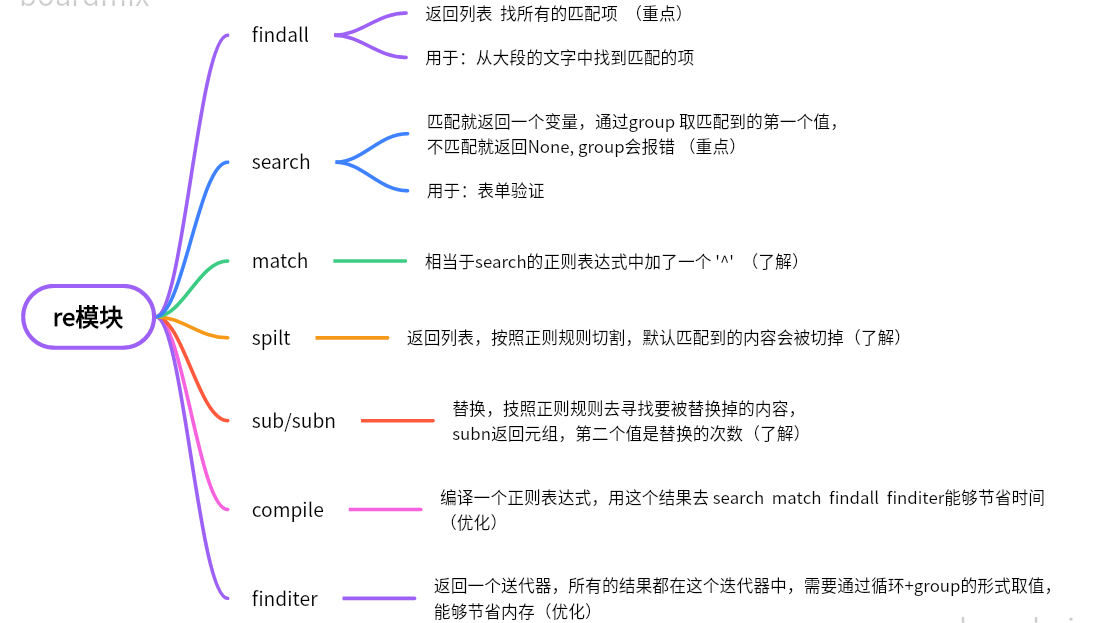
python-re模块
python之正则表达式-基础匹配https://blog.csdn.net/Python_1981/article/details/133777795python之正则表达式-元字符匹配https://blog.csdn.net/Python_1981/article/details/133778805 一、查找 1、findall 2、search 如果没有匹配到,会返回None, 使用group会报…...

SSM之spring注解式缓存redis
🎬 艳艳耶✌️:个人主页 🔥 个人专栏 :《Spring与Mybatis集成整合》《Vue.js使用》 ⛺️ 越努力 ,越幸运。 1.Redis与SSM的整合 1.1.添加Redis依赖 在Maven中添加Redis的依赖 <redis.version>2.9.0</redis.…...

jmeter压测问题分析
1、 目录 1、jmeter压测java.net.BindException: Address already in use: connect问题处理: 2、jmeter压测:java.net.SocketException: Socket closed: : 之前未勾选same user on each iteration中报问题java.net.BindExcept…...

threejs CSS3DRenderer添加标签并设置朝向摄像机
一.由于CSS3DRenderer 是附加组件,必须显式导入 import { CSS3DRenderer, CSS3DObject } from three/examples/jsm/renderers/CSS3DRenderer.js;二.CSS3DRenderer特点 CSS3D不面向摄像机,会跟随场景缩放,不被模型遮挡,通过DOM事…...

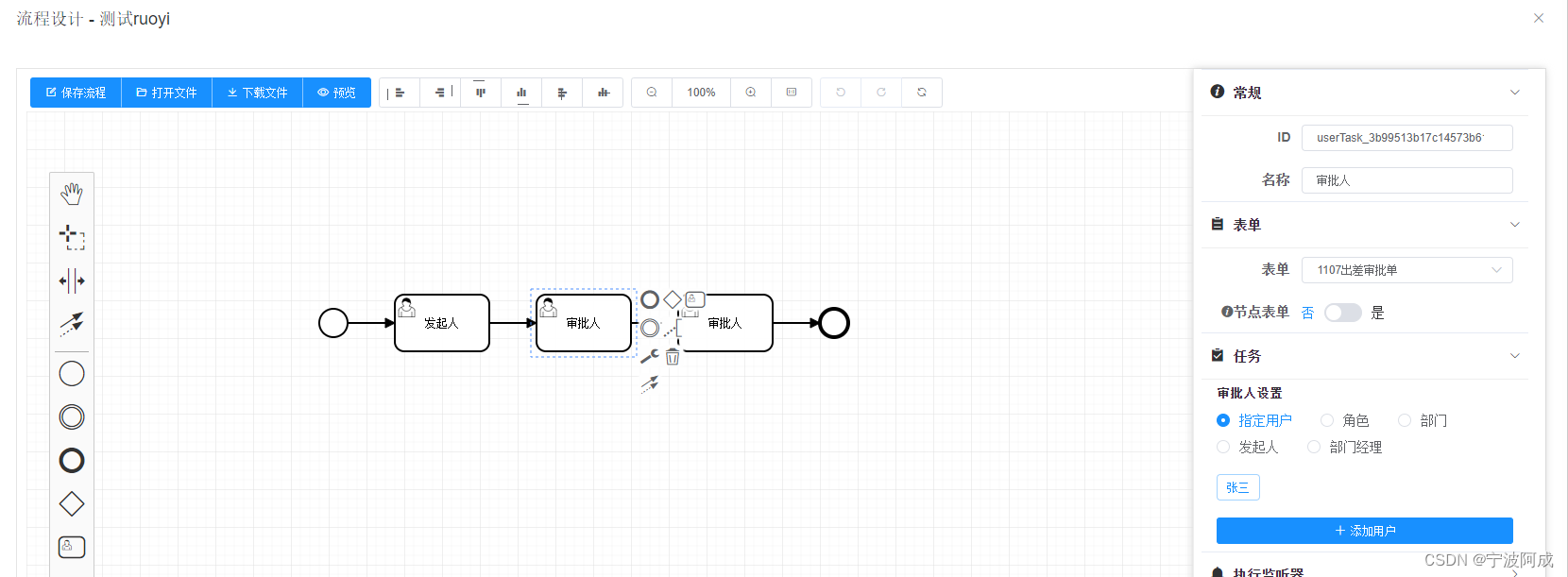
基于若依的ruoyi-nbcio流程管理系统仿钉钉流程json转bpmn的flowable的xml格式(简单支持发起人与审批人的流程)续
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 之前生产的xml,在bpmn设计里编辑有些内容不正确,包括审批人,关联表单等…...

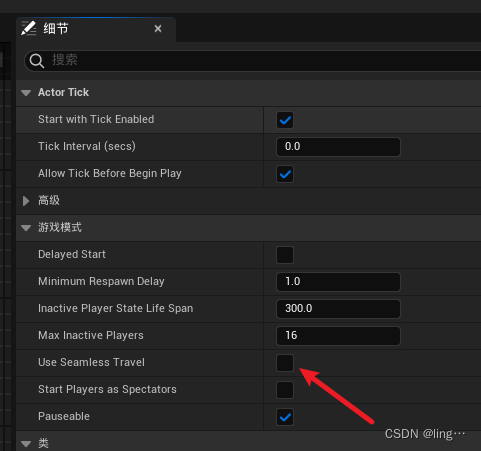
虚幻引擎:如何进行关卡切换?
一丶非无缝切换 在切换的时候会先断开连接,等创建好后才会链接,造成体验差 蓝图中用到的节点是 Execute Console Command 二丶无缝切换 链接的时候不会断开连接,中间不会出现卡顿,携带数据转换地图 1.需要在gamemode里面开启无缝漫游,开启之后使用上面的切换方式就可以做到无缝…...

工具类xxxUtil从application.properties中读取参数
一.原因 编写一个服务类的工具类,想做成一个灵活的配置,各种唯一code想从配置文件中读取,便有了这个坑。 二.使用value获取值为null, 这是因为这个工具类没有交给spring boot 来管理,导致每次都是new 一个新的,所以每…...

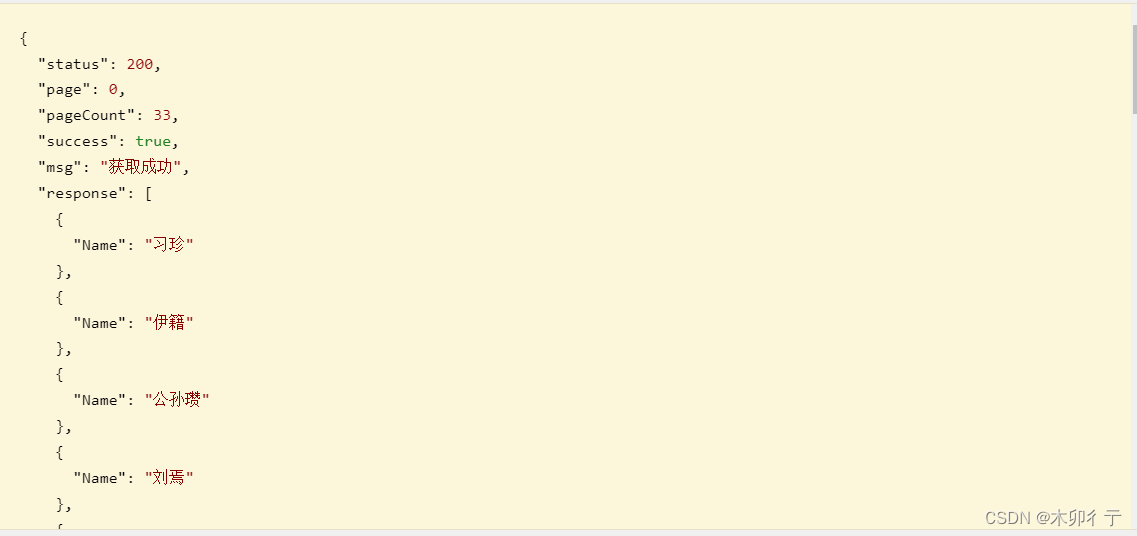
三国志14信息查询小程序(历史武将信息一览)制作更新过程05-后台接口的编写及调用
1,创建ASP.NET Web API项目 生成完毕,项目结构如下: 运行看一下: 2,后台接口编写 (1)在Models文件夹中新建一个sandata.cs文件(就是上篇中武将信息表的model文件) u…...

时序预测 | MATLAB实现基于SVM-Adaboost支持向量机结合AdaBoost时间序列预测
时序预测 | MATLAB实现基于SVM-Adaboost支持向量机结合AdaBoost时间序列预测 目录 时序预测 | MATLAB实现基于SVM-Adaboost支持向量机结合AdaBoost时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 1.Matlab实现SVM-Adaboost时间序列预测(风…...

useEffect和useLayoutEffect的区别
烤冷面加辣条的抖音 - 抖音 (douyin.com) 一、看下面的代码,即使调换useLayoutEffect和useEffect的位置依旧是useLayoutEffect先输出。 import { useState, useEffect, useLayoutEffect } from "react"; const Index () > {useLayoutEffect(() >…...

[科研图像处理]用matlab平替image-j,有点麻烦,但很灵活!
做材料与生物相关方向的同学应该对image-j并不陌生,前几天有个师兄拜托我用image-j分析一些图片,但使用过后发现我由于不了解image-j的工作流程而对结果并不确信,而且image-j的功能无法拓展,对有些图片的处理效果并不好࿰…...

Node.js |(五)包管理工具 | 尚硅谷2023版Node.js零基础视频教程
学习视频:尚硅谷2023版Node.js零基础视频教程,nodejs新手到高手 文章目录 📚概念介绍📚npm🐇安装npm🐇基本使用🐇生产依赖与开发依赖🐇npm全局安装🐇npm安装指定包和删除…...

【ES专题】ElasticSearch集群架构剖析
目录 前言阅读对象阅读导航要点笔记正文一、ES集群架构1.1 为什么要使用ES集群架构1.2 ES集群核心概念1.2.1 节点1.2.1.1 Master Node主节点的功能1.2.1.2 Data Node数据节点的功能1.2.1.3 Coordinate Node协调节点的功能1.2.1.4 Ingest Node协调节点的功能1.2.1.5 其他节点功能…...

Kafka与Flink的整合 -- sink、source
1、首先导入依赖: <dependency><groupId>org.apache.flink</groupId><artifactId>flink-connector-kafka</artifactId><version>1.15.2</version></dependency> 2、 source:Flink从Kafka中读取数据 p…...

小鱼ROS
git clone git clone https://ghproxy.com/https://github.com/stilleshan/ServerStatus git clone 私有仓库 Clone 私有仓库需要用户在 Personal access tokens 申请 Token 配合使用.git clone https://user:your_tokenghproxy.com/https://github.com/your_name/your_priv…...

简单讲讲RISC-V跳转指令基于具体场景的实现
背景 在 RISC-V指令集中,一共有 6 条有条件跳转指令,分别是 beq、bne、blt、bltu、bge、bgeu。如下是它们的定义与接口 BEQ rs1, rs2, imm ≠ BNE rs1, rs2, imm < BLT rs1, rs2, imm ≥ BGE rs1, rs2, imm < unsigned BLTU rs1…...
 File类)
第13章 Java IO流处理(一) File类
目录 内容说明 章节内容 一、 File类 内容说明 结合章节内容重点难点,会对重要知识点进行扩展,以及做示例说明等,以便更好理解重点难点 章节内容 一、 File类 1、文件与目录的描述类——File ✔️ File类并不用来进行文件的读/写操作,并未涉及到写入或读取文件内容的…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...
