基于一种基于OCR图像识别技术的发票采集管理系统及方法
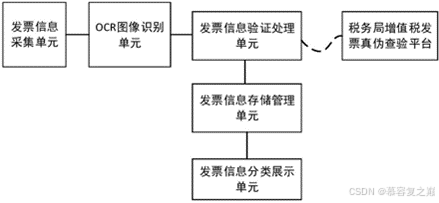
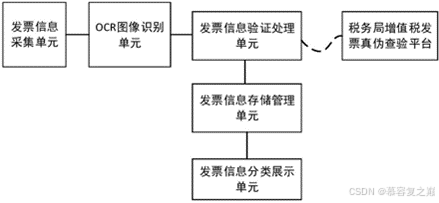
本发明涉及了一种基于OCR图像识别技术的发票采集管理系统及方法,该系统的发票信息采集单元采集发票图片信息数据,OCR图像识别单元基于OCR图像识别技术并结合人工智能深度学习算法对发票图片信息数据进行识别读取以获得OCR图像识别结果,发票信息验证处理单元对OCR图像识别结果的发票类型进行鉴别并在鉴别结果为增值税发票时自动调用税务局增值税发票真伪查验平台进行真伪查验,发票信息存储管理单元存储鉴别结果为非增值税发票的OCR图像识别结果同时将查验结果为真的增值税发票的OCR图像识别结果进行重复归集核查后进行相应存储,发票信息分类展示单元对发票信息数据进行分类展示处理,综合地实现发票信息数据的采集、识别、查验、处理与存储的全过程。

1 .一种基于OCR图像识别技术的发票采集管理系统,其特征在于,包括依次连接的发票信息采集单元、OCR图像识别单元、发票信息验证处理单元、发票信息存储管理单元和发票信息分类展示单元,所述发票信息采集单元采集发票图片信息数据,所述OCR图像识别单元基于OCR图像识别技术并结合人工智能深度学习算法对所述发票图片信息数据进行识别读取以获得OCR图像识别结果,所述发票信息验证处理单元对所述OCR图像识别结果的发票类型进行鉴别并在鉴别结果为增值税发票时自动调用税务局增值税发票真伪查验平台进行真伪查验,所述发票信息存储管理单元存储鉴别结果为非增值税发票的OCR图像识别结果同时将查验结果为真的增值税发票的OCR图像识别结果进行重复归集核查后进行相应存储,所述发票信息分类展示单元对所述发票信息存储管理单元存储的发票信息数据进行分类展示处理。
2.根据权利要求1所述的基于OCR图像识别技术的发票采集管理系统,其特征在于,所
述发票信息验证处理单元包括互相连接的发票类型鉴定模块和发票信息查验模块,所述发票类型鉴定模块连接在所述OCR图像识别单元和所述发票信息存储管理单元之间,所述发票信息查验模块一端远程连接至税务局增值税发票真伪查验平台同时另一端与所述发票信息存储管理单元相连,所述发票类型鉴定模块对所述OCR图像识别结果的发票类型进行鉴别并在鉴别结果为非增值税发票时发送至发票信息存储管理单元存储,在鉴别为增值税发票时发送至发票信息查验模块,所述发票信息查验模块在所述发票类型鉴定模块的鉴别结果为增值税发票时自动调用税务局增值税发票真伪查验平台进行真伪查验并在查验为真时发送至发票信息存储管理单元进行重复归集核查和相应存储。
3.根据权利要求2所述的基于OCR图像识别技术的发票采集管理系统,其特征在于,所述发票信息存储管理单元包括相互连接的发票信息重复归集核查模块和发票信息数据库, 所述发票信息重复归集核查模块与发票信息查验模块相连,所述发票信息数据库连接于所述发票类型鉴定模块和所述发票信息分类展示单元之间,发票信息重复归集核查模块接收查验结果为真的增值税发票的OCR图像识别结果进行重复归集核查,所述发票信息数据库接收鉴别结果为非增值税发票的OCR图像识别结果直接进行存储同时接收重复归集核查结果为未重复的增值税发票的OCR图像识别结果进行存储。
4 .根据权利要求1-3之一所述的基于OCR图像识别技术的发票采集管理系统,其特征在于,所述OCR图像识别单元结合卷积神经网络深度学习算法、循环神经网络深度学习算法以及时序分类算法对发票图片信息数据进行识别读取以获得OCR图像识别结果。
5.根据权利要求4所述的基于OCR图像识别技术的发票采集管理系统,其特征在于, 所述OCR图像识别结果为json格式的结构化信息数据。
6.根据权利要求5所述的基于OCR图像识别技术的发票采集管理系统,其特征在于, 所述发票类型鉴定模块基于发票代码和/或发票号码并结合税务局官方的发票类型判断规则对所述OCR图像识别结果的发票类型进行鉴别。
7 .根据权利要求6所述的基于OCR图像识别技术的发票采集管理系统,其特征在于,所述发票信息采集单元包括但不限于基于移动端和/或PC端通过拍照上传、相册上传以及图库上传的方式进行发票信息采集。
8.一种基于OCR图像识别技术的发票采集管理方法,其特征在于,所述方法在采集发票图片信息数据后利用OCR图像识别技术结合人工智能深度学习算法对所述发票图片信息数据进行识别读取以获得OCR图像识别结果,再对所述OCR图像识别结果的发票类型进行鉴别,在鉴别结果为增值税发票时自动调用税务局增值税发票真伪查验平台进行真伪查验, 当查验结果为真时再对相应的增值税发票的OCR图像识别结果进行重复归集核查,并在核查结果为未重复时将OCR图像识别结果进行相应存储;或,在鉴别结果为非增值税发票时, 对非增值税发票的OCR图像识别结果直接进行存储;然后对发票信息数据进行分类展示处理。
9.根据权利要求8所述的基于OCR图像识别技术的发票采集管理方法,其特征在于, 所述方法在采集发票图片信息数据后利用OCR图像识别技术结合卷积神经网络深度学习算法、循环神经网络深度学习算法以及时序分类算法对发票图片信息数据进行识别读取以获得OCR图像识别结果。
相关文章:

基于一种基于OCR图像识别技术的发票采集管理系统及方法
本发明涉及了一种基于OCR图像识别技术的发票采集管理系统及方法,该系统的发票信息采集单元采集发票图片信息数据,OCR图像识别单元基于OCR图像识别技术并结合人工智能深度学习算法对发票图片信息数据进行识别读取以获得OCR图像识别结果,发票信…...

基于深度学习的车牌检测系统的设计与实现(安卓、YOLOV、CRNNLPRNet)+文档
💗博主介绍💗:✌在职Java研发工程师、专注于程序设计、源码分享、技术交流、专注于Java技术领域和毕业设计✌ 温馨提示:文末有 CSDN 平台官方提供的老师 Wechat / QQ 名片 :) Java精品实战案例《700套》 2025最新毕业设计选题推荐…...

JavaWeb——JS、Vue
目录 1.JavaScript a.概述 b.引入方式 c.JS的基础语法 d.JS函数 e.JS对象 f.JS事件监听 2.Vue a.概述 b.Vue常用指令 d.生命周期 1.JavaScript a.概述 JavaScript是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。JavaScript和…...

Springboot 整合 Java DL4J 构建股票预测系统
🧑 博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,…...

ATmaga8单片机Pt100温度计源程序+Proteus仿真设计
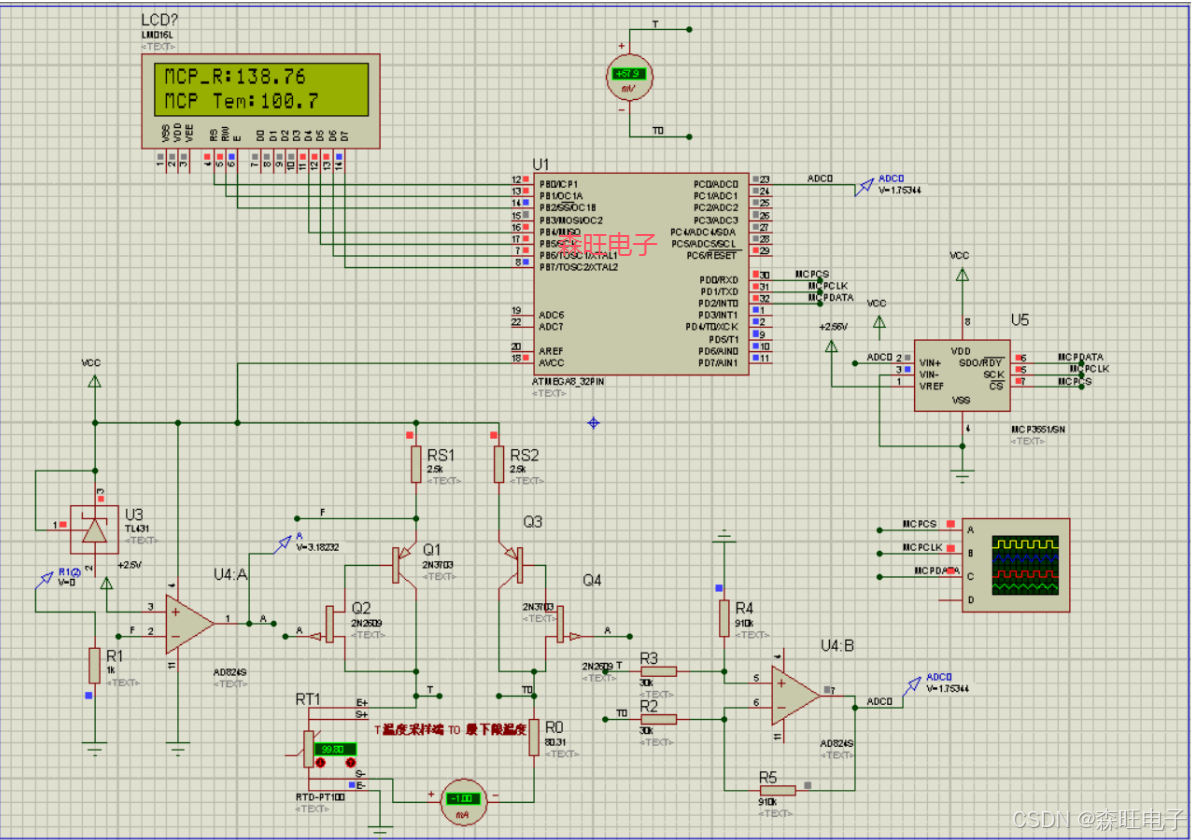
目录 1、项目功能 2、仿真图 3、程序 资料下载地址:ATmaga8单片机Pt100温度计源程序Proteus仿真设计 1、项目功能 设计Pt100铂电阻测量温度的电路,温度测量范围是0-100摄氏度,要求LCD显示。画出电路图,标注元器件参数&am…...

FPGA通过MIPI CSI-2发送实时图像到RK3588,并HDMI显示
介绍FPGA通过MIPI CSI-2发送实时图像到RK3588,并HDMI显示。 FPGA本地产生动态图像模板,通过MIPI CSI-2接口发送到RK3588 MIPI CSI接口。RK3588注册成相机后,调用接口并在HDMI显示器上显示。 1、RK3588驱动调试 查看Media controller信息 Med…...

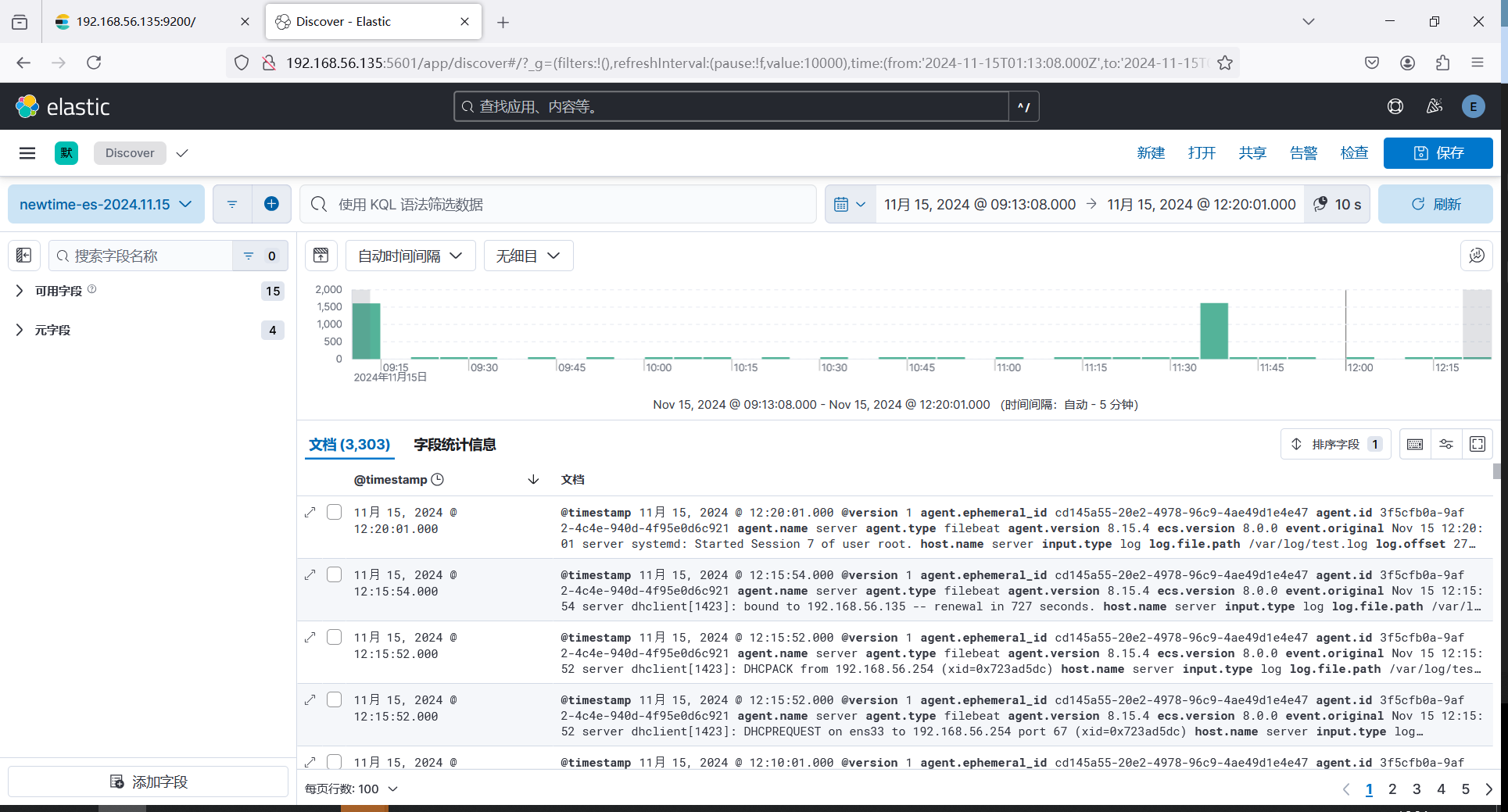
ELK8.15.4搭建开启安全认证
安装 Elastic :Elasticsearch,Kibana,Logstash 另外安装一个收集器filebeat 通过二进制安装包进行安装 创建一个专门放elk目录 mkdir /elk/ mkdir /elk/soft下载 es 、kibana、Logstash、filebeat二进制包 cd /elk/softwget https://art…...

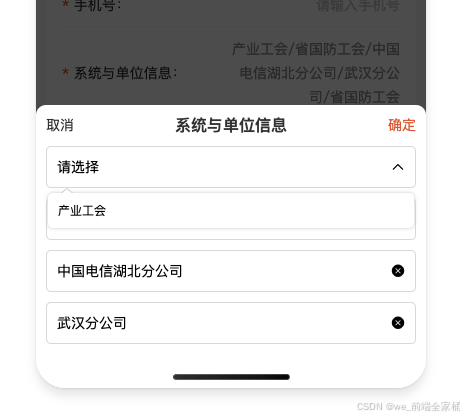
原生微信小程序中封装一个模拟select 下拉框组件
1.首先在components 里面设置组件名称:van-select(随便取名字); 2.新建文件写代码: wxml: <view class"w100 select_all_view"><!-- 标题,可以没有 --><view class…...

商品管理系统引领时尚零售智能化升级 降价商品量锐减30%
根据贝恩咨询公司2024年发布的消费品报告,当前消费品行业正面临增长放缓、全球市场波动及消费者期望变化的巨大压力。为保持市场竞争力,企业需要重新审视其增长战略,重视可持续创新、数字化转型和运营敏捷性。企业必须灵活应对供应链中断和消…...

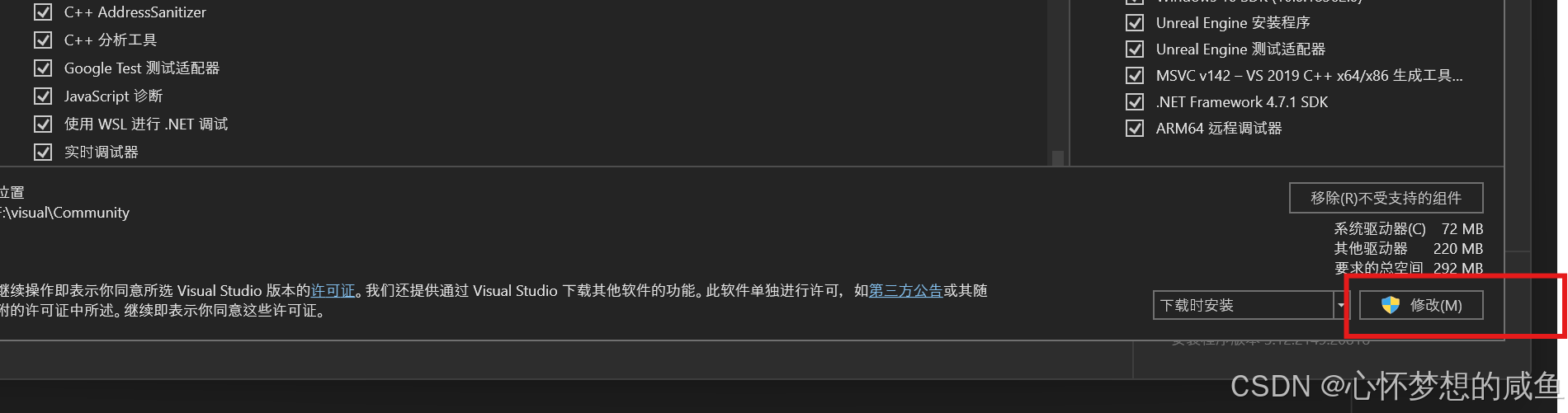
UE5 5.1.1创建C++项目,显示error C4668和error C4067
因为工作要求,没法使用最新 5.5版本的ue5 而是要用ue5.1和5.2版本。 但是我在安装下载了visual studio2022后,使用 ue5.1编辑器 创建C项目,爆出如下错误。 error C4668: ?????__has_feature?????ΪԤ?????꣬???0????…...

spring boot 集成 redis 实现缓存的完整的例子
Cacheable 注解是 Spring Cache 抽象的一部分,用于声明式地管理缓存。Cacheable 注解本身并不直接指定缓存的存储位置,而是依赖于配置的缓存管理器(CacheManager)来决定缓存数据的存储位置。 常见的缓存存储方式: 1、内存缓存&a…...

json-bigint处理前端精度丢失问题
问题描述:前后端调试过程中,有时候会遇到精度丢失的问题,比如后端给过来的id超过16位,就会出现精度丢失的情况,前端拿到的id与后端给过来的不一致。 解决方案: 1、安装 npm i json-bigint 2、在axios中配置…...

【算法】【优选算法】前缀和(下)
目录 一、560.和为K的⼦数组1.1 前缀和1.2 暴力枚举 二、974.和可被K整除的⼦数组2.1 前缀和2.2 暴力枚举 三、525.连续数组3.1 前缀和3.2 暴力枚举 四、1314.矩阵区域和4.1 前缀和4.2 暴力枚举 一、560.和为K的⼦数组 题目链接:560.和为K的⼦数组 题目描述&#x…...

Node.js 23 发布了!
Node.js 23 现已推出,带来了新功能、性能改进和更好的开发者体验。此次版本提升了兼容性和稳定性,提供了更多工具来构建高效的应用程序。 此外,Node.js 22 将在 10 月 29 日当周被提升为长期支持 (LTS) 版本,进入长期维护阶段&am…...

如何通过低代码逻辑编排实现业务流程自动化?
随着数字化转型的加速,企业对高效、灵活的业务流程自动化需求日益增加。传统开发模式下的定制化解决方案往往周期长、成本高且难以适应快速变化的需求。低代码平台以其直观、简便的操作界面和强大的功能逐渐成为企业实现业务流程自动化的理想选择。本文将探讨低代码…...

thinkphp6模板调用URL方法生成的链接异常
var uul params.url ;console.log(params.url);console.log("{:Url(UserLog/index)}");console.log("{:Url("uul")}"); 生成的链接地址 UserLog/index /jjg/index.php/Home/UserLog/index.html /jjg/index.php/Home/Index/UserLog/index.html…...

Spring Boot汽车资讯:科技驱动的未来
4系统概要设计 4.1概述 本系统采用B/S结构(Browser/Server,浏览器/服务器结构)和基于Web服务两种模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在任何时间、任何地点使用。系统工作原理图如图4-1所示: 4系统概要设计 4.1概…...

嵌入式硬件电子电路设计(五)LDO低压差线性稳压器全面详解
引言: LDO(Low Dropout Regulator,低压差线性稳压器)是一种常用的电源管理组件,用于提供稳定的输出电压,同时允许较小的输入电压与输出电压之间的差值。LDO广泛应用于各种电子设备中,特别是在对…...

qiankun主应用(vue2+element-ui)子应用(vue3+element-plus)不同版本element框架css样式相互影响的问题
背景:qiankun微前端架构实现多应用集成 主应用框架:vue2 & element-ui 子应用框架:vue3 & element-plus >> 问题现象和分析 登录页面是主应用的,在登录之后才能打开子应用的菜单页面,即加载子应用。 首…...

resnet50,clip,Faiss+Flask简易图文搜索服务
一、实现 文件夹目录结构: templates -----upload.html faiss_app.py 前端代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widt…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
