工具类-基于 axios 的 http 请求工具 Request
基于 axios 的 http 请求工具
基于 axios 实现一个 http 请求工具,支持设置请求缓存和取消 http 请求等功能
首先实现一个 简单的 http 请求工具
import axios, {AxiosError,AxiosInterceptorManager,AxiosRequestConfig,AxiosResponse,
} from 'axios';// 接口返回的数据格式
interface ResponseData<T = any> {code: number;data: T;message: string;
}// 发起请求的参数
interface RequestConfig extends AxiosRequestConfig {url: string;
}class Request {private instance = axios.create({headers: {'Content-Type': 'application/json;charset=utf-8',},withCredentials: true,});constructor() {// 设置请求拦截const request = this.instance.interceptors.request as AxiosInterceptorManager<RequestConfig>;request.use(config => this.handleRequest(config));// 设置响应拦截const { response } = this.instance.interceptors;response.use(config => this.handleResponse(config));}// 请求拦截private handleRequest(config: RequestConfig): RequestConfig {// TODO: 请求前拦截处理 loading, url 或请求头等return config;}// 响应拦截private handleResponse(response: AxiosResponse<Blob>): AxiosResponse {// TODO: 响应后拦截处理 loading, 状态码或数据等return response;}// 错误拦截: 处理错误private handleError(error: AxiosError) {// TODO: 请求出错时的处理return Promise.reject(error);}async request<T = any>(requestConfig: RequestConfig) {const { method = 'GET', ...config } = requestConfig;try {const response = await this.instance.request<ResponseData<T>>({ ...config, method });return response.data;} catch (error) {this.handleError(error as AxiosError);throw error; // 将异常重新抛出去,不要吃掉异常}}get<T = any>(requestConfig: RequestConfig) {return this.request<T>({ method: 'GET', ...requestConfig });}post<T = any>(requestConfig: RequestConfig) {return this.request<T>({ method: 'POST', ...requestConfig });}put<T = any>(requestConfig: RequestConfig) {return this.request<T>({ method: 'PUT', ...requestConfig });}patch<T = any>(requestConfig: RequestConfig) {return this.request<T>({ method: 'PATCH', ...requestConfig });}delete<T = any>(requestConfig: RequestConfig) {return this.request<T>({ method: 'DELETE', ...requestConfig });}
}
封装 Request 类,将 axios 示例缓存在 instance 中,在 Request 类构造函数中设置拦截器。封装 request 函数作为发起请求的函数, 接收泛型表示接口返回的 data 字段的数据类型。增加 get、post、patch 等别名函数,代替传入 method。
示例
interface ResData {name: string;age: number;
}const request = new Request()
const result = await request.get<ResData>({url: '/user-info',params: {id: '12138',},
});
增加拦截器的处理
在拦截器中同意处理一些东西,比如在请求拦截中发起全局 loading,在响应拦截中处理数据等等
loading
import axios, {AxiosError,AxiosInterceptorManager,AxiosRequestConfig,AxiosResponse,
} from 'axios';// 接口返回的数据格式
interface ResponseData<T = any> {code: number;data: T;message: string;
}// 发起请求的参数
interface RequestConfig extends AxiosRequestConfig {url: string;// 请求时是否需要发起 loaing,默认为 trueloading?: boolean;
}class Request {...constructor() {// 设置请求拦截const request = this.instance.interceptors.request as AxiosInterceptorManager<RequestConfig>;request.use(config => this.handleRequestLoading(config));request.use(config => this.handleRequest(config));// 设置响应拦截const { response } = this.instance.interceptors;response.use(config => this.handleResponseLoading(config));response.use(config => this.handleResponse(config));}// 请求拦截: 处理 loadingprivate handleRequestLoading(config: RequestConfig): RequestConfig {const { loading = true, url } = config;if (loading) openLoading(); // openLoading 是开启全局 Loading 的方法return config;}// 响应拦截: 处理 loadingprivate handleResponseLoading(response: AxiosResponse<Blob>): AxiosResponse {const {config: { url, loading },} = response;closeLoading(); // closeLoading 是关闭全局 Loading 的方法return response;}// 请求拦截private handleRequest(config: RequestConfig): RequestConfig {// TODO: 请求前拦截处理 loading, url 或请求头等return config;}// 响应拦截private handleResponse(response: AxiosResponse<Blob>): AxiosResponse {// TODO: 响应后拦截处理 loading, 状态码或数据等return response;}// 错误拦截: 处理错误private handleError(error: AxiosError) {// TODO: 请求出错时的处理return Promise.reject(error);}...
}export default Request;上面的代码分别在请求拦截和响应拦截中获取 requestConfig 中的 loading 字段的值,如果 loading 的值为 true,则开启/关闭全局的 loading。
但是这样做有一个缺陷,全局 loading 一般都是单例的,如果同时有两个需要 loading 的请求发起,那么当一个请求完成时会关闭 loading,此时另一个请求还未完成,这样就不符合实际需求了
我们可以设计一个 Loading 类来管理 loading 状态
class Loading {private loadingApiList: string[] = [];open(key: string) {if (this.loadingApiList.length === 0) openLoading();this.loadingApiList.push(key);}close(key: string) {const index = this.loadingApiList.indexOf(key);if (index > -1) this.loadingApiList.splice(index, 1);if (this.loadingApiList.length === 0) closeLoading();}
}
- Loaing 类使用了 loadingApiList 将正在进行且需要 loading 的请求的 url 缓存起来。
- 每次请求需要 loading 时,调用 Loading 类的 open 函数,open 函数会判断当前是否有还在 Loading 的请求,如果没有则调起 loading,将请求的 url 存入 loadingApiList
- 当请求结束时调用 Loading 类的 close 函数,close 函数会将该请求的 url 从 loadingApiList 中删除,再判断当前是否还有请求需要 Loading,如果没有则关闭 loading
class Request {...constructor(){...this.loading = new Loagn();}// 请求拦截: 处理 loadingprivate handleRequestLoading(config: RequestConfig): RequestConfig {const { loading = true, url } = config;if (loading) this.loading!.open(url);return config;}// 响应拦截: 处理 loadingprivate handleResponseLoading(response: AxiosResponse<Blob>): AxiosResponse {const {config: { url },} = response;this.loading!.close(url!);return response;}...
}
注:使用 Class 类来处理 loading 是基于业务系统上的其他需要,或为了更优雅的应对其他复杂情况,并非一定要使用 Class 写法,用 hooks 或工具函数也可以
处理 http 响应状态和业务响应状态
// http 状态码对应的 message
const RESPONSE_STATUS_MESSAGE_MAP: Record<number | 'other', string> = {400: '客户端请求的语法错误,服务器无法理解。',401: '请求未经授权。',403: '服务器是拒绝执行此请求。',404: '请求不存在。',405: '请求方法不被允许。',500: '服务器内部错误,无法完成请求。',501: '服务器不支持当前请求所需要的功能。',502: '作为网关或代理工作的服务器尝试执行请求时,从上游服务器接收到无效的响应。',503: '由于临时的服务器维护或者过载,服务器当前无法处理请求。',504: '作为网关或者代理服务器尝试执行请求时,没有从上游服务器收到及时的响应。',other: '未知错误, 请稍后尝试',
};class Request {...constructor(){...const { response } = this.instance.interceptors;response.use(config => this.handleResponseLoading(config));response.use(config => this.handleResponseStatus(config),error => this.handleError(error));}// 请求拦截: http 响应状态和业务响应状态private handleResponseStatus(response: AxiosResponse<ResponseData>): Promise<AxiosResponse> {const { status, data } = response;if (status !== 200) {const statusMessage = RESPONSE_STATUS_MESSAGE_MAP[status] || '服务器错误, 请稍后尝试';return Promise.reject(new AxiosError('', response.statusText, response.config, response.request, response));}// 业务状态码根据自身系统接口规范处理const { code } = data || {};if (code === 401) {// 401 一般为未登录或 token 过期处理,这里一般处理为退出登录和 refreshreturn this.refresh(response); // refresh 函数会实现 token 刷新并重新请求,这里可以忽略}// 一般非 200 未错误状态,显示提示消息if (code !== 200) {const { message } = data;// 将接口的 message 传递给 AxiosErrorreturn Promise.reject(new AxiosError(message, response.statusText, response.config, response.request, response));}return Promise.resolve(response);}// 错误拦截: 处理错误,处理通知消息private handleError(error: AxiosError) {this.loading.close(error.config!.url!);// 判断请求是否被取消,若果被取消不需要处理通知消息if (axios.isCancel(error)) return error;const { status, message } = error as AxiosError;// 如果是 http 错误,使用状态码匹配错误信息,否则使用接口返回的 mesageconst _message = status === 200 ? message : RESPONSE_STATUS_MESSAGE_MAP[status!];sendMessage(_message || RESPONSE_STATUS_MESSAGE_MAP.other); // 发送错误信息的 messagereturn error;}...
}
实现取消请求功能 – abort
未完待续…
实现 http 缓存功能 – cache
未完待续…uq
相关文章:

工具类-基于 axios 的 http 请求工具 Request
基于 axios 的 http 请求工具 基于 axios 实现一个 http 请求工具,支持设置请求缓存和取消 http 请求等功能 首先实现一个 简单的 http 请求工具 import axios, {AxiosError,AxiosInterceptorManager,AxiosRequestConfig,AxiosResponse, } from axios;// 接口返回…...

WPF的基础控件详解
WPF的基础控件详解 在WPF学习中 基本控件是最简单也是最基础的东西。也是很初学者容易忽略的 本此笔记教程主要针对WPF中基础控件使用和应用进行手把手教学,如果学习了此笔记对你有帮助记得一键三连哦~~~~ TextBlock 基本用法 长字串处理 LineBreak标籤在指定的地…...

qt学习:截图+键盘事件
效果 生成一个透明无边框全屏的窗口,然后按ctrlb键就可以选择区域进行截图保存 步骤 新建一个项目新建一个ctrlb类继承QMainWindow新建一个CaptureScreen类继承QWidget在main中启动ctrlb类 代码 ctrlb类.cpp #include "ctrlb.h" #include "cap…...

Scala中Arry
import scala.collection.mutable.ArrayBuffer //Arry:数组 //可修改的:ArryBuffer //不可修改的:Arryobject Test_1118_2 {//可修改的:ArrayBufferdef main(args: Array[String]): Unit {//1.新建val arr1ArrayBuffer(1,2,3)//2.添加arr14a…...

学习threejs,使用AnimationMixer实现变形动画
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️THREE.AnimationMixer 动画…...

两大新兴开发语言大比拼:Move PK Rust
了解 Move 和 Rust 的差异有助于开发者根据项目的具体需求选择最合适的语言。选择不恰当的语言可能会导致项目后期出现技术债务。不同语言有其独特的优势。了解 Move 和 Rust 的差异可以帮助开发者拓展技术视野,发现不同语言在不同领域的应用潜力。 咱们直奔主题&a…...

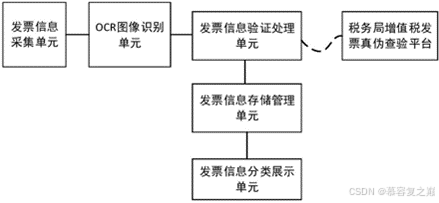
基于一种基于OCR图像识别技术的发票采集管理系统及方法
本发明涉及了一种基于OCR图像识别技术的发票采集管理系统及方法,该系统的发票信息采集单元采集发票图片信息数据,OCR图像识别单元基于OCR图像识别技术并结合人工智能深度学习算法对发票图片信息数据进行识别读取以获得OCR图像识别结果,发票信…...

基于深度学习的车牌检测系统的设计与实现(安卓、YOLOV、CRNNLPRNet)+文档
💗博主介绍💗:✌在职Java研发工程师、专注于程序设计、源码分享、技术交流、专注于Java技术领域和毕业设计✌ 温馨提示:文末有 CSDN 平台官方提供的老师 Wechat / QQ 名片 :) Java精品实战案例《700套》 2025最新毕业设计选题推荐…...

JavaWeb——JS、Vue
目录 1.JavaScript a.概述 b.引入方式 c.JS的基础语法 d.JS函数 e.JS对象 f.JS事件监听 2.Vue a.概述 b.Vue常用指令 d.生命周期 1.JavaScript a.概述 JavaScript是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。JavaScript和…...

Springboot 整合 Java DL4J 构建股票预测系统
🧑 博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,…...

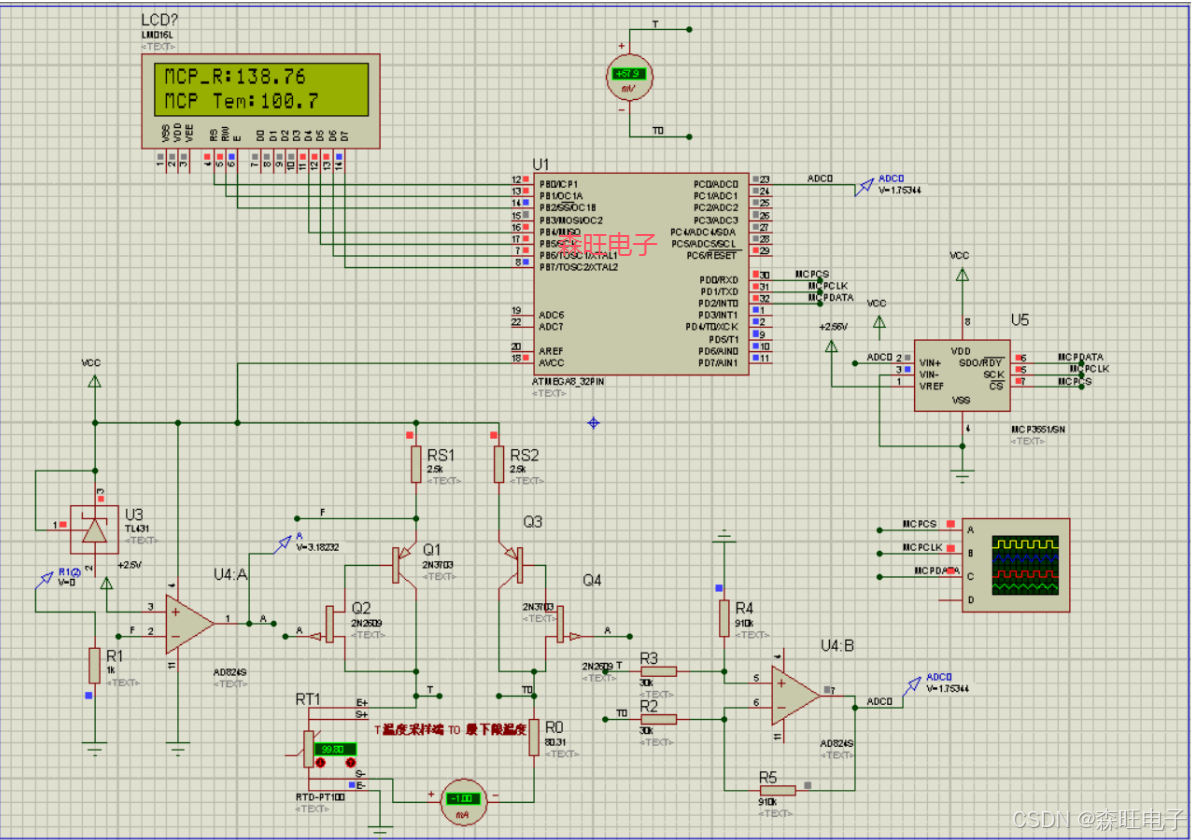
ATmaga8单片机Pt100温度计源程序+Proteus仿真设计
目录 1、项目功能 2、仿真图 3、程序 资料下载地址:ATmaga8单片机Pt100温度计源程序Proteus仿真设计 1、项目功能 设计Pt100铂电阻测量温度的电路,温度测量范围是0-100摄氏度,要求LCD显示。画出电路图,标注元器件参数&am…...

FPGA通过MIPI CSI-2发送实时图像到RK3588,并HDMI显示
介绍FPGA通过MIPI CSI-2发送实时图像到RK3588,并HDMI显示。 FPGA本地产生动态图像模板,通过MIPI CSI-2接口发送到RK3588 MIPI CSI接口。RK3588注册成相机后,调用接口并在HDMI显示器上显示。 1、RK3588驱动调试 查看Media controller信息 Med…...

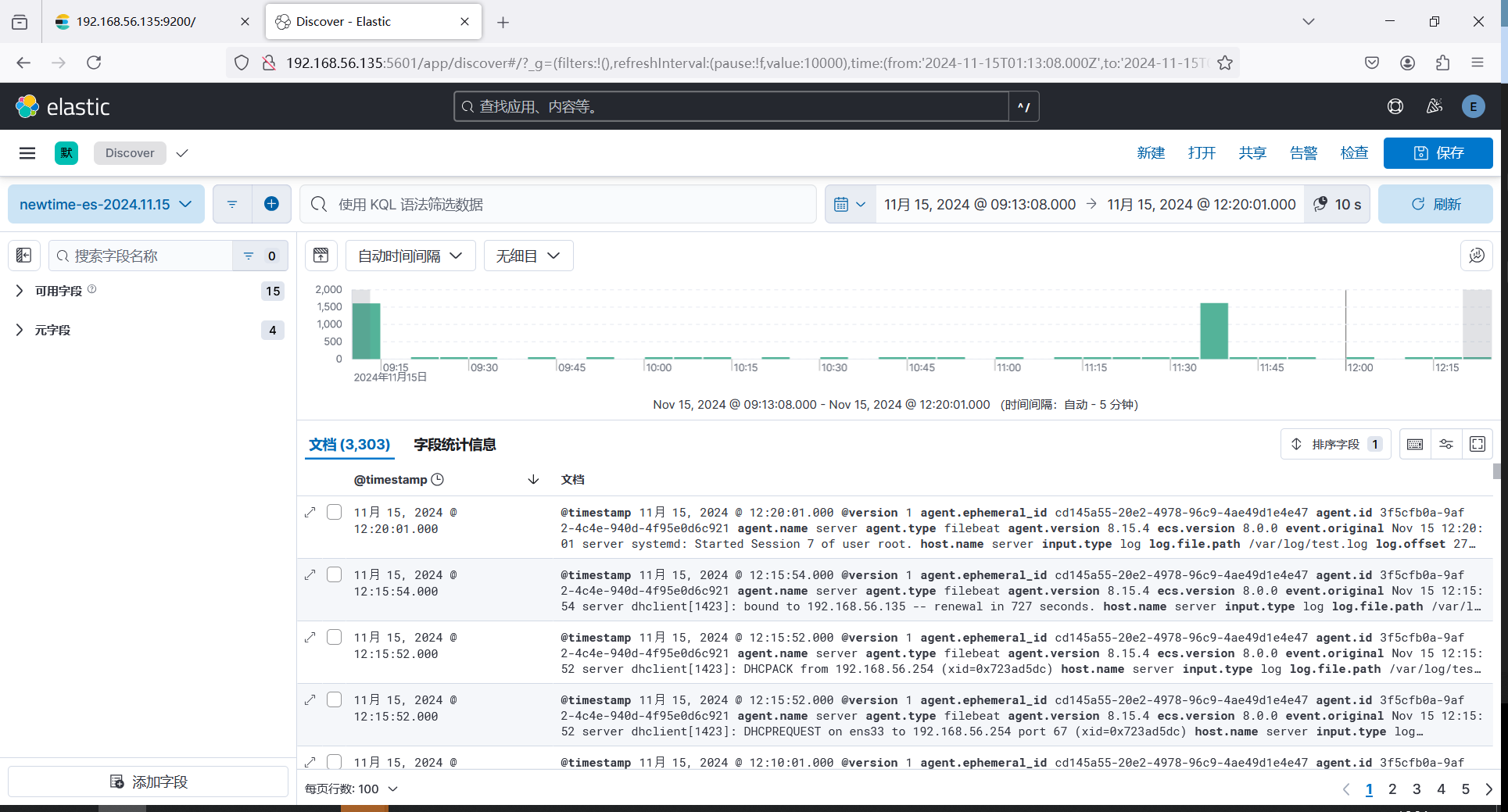
ELK8.15.4搭建开启安全认证
安装 Elastic :Elasticsearch,Kibana,Logstash 另外安装一个收集器filebeat 通过二进制安装包进行安装 创建一个专门放elk目录 mkdir /elk/ mkdir /elk/soft下载 es 、kibana、Logstash、filebeat二进制包 cd /elk/softwget https://art…...

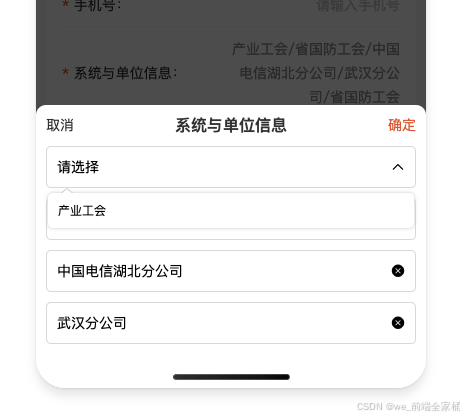
原生微信小程序中封装一个模拟select 下拉框组件
1.首先在components 里面设置组件名称:van-select(随便取名字); 2.新建文件写代码: wxml: <view class"w100 select_all_view"><!-- 标题,可以没有 --><view class…...

商品管理系统引领时尚零售智能化升级 降价商品量锐减30%
根据贝恩咨询公司2024年发布的消费品报告,当前消费品行业正面临增长放缓、全球市场波动及消费者期望变化的巨大压力。为保持市场竞争力,企业需要重新审视其增长战略,重视可持续创新、数字化转型和运营敏捷性。企业必须灵活应对供应链中断和消…...

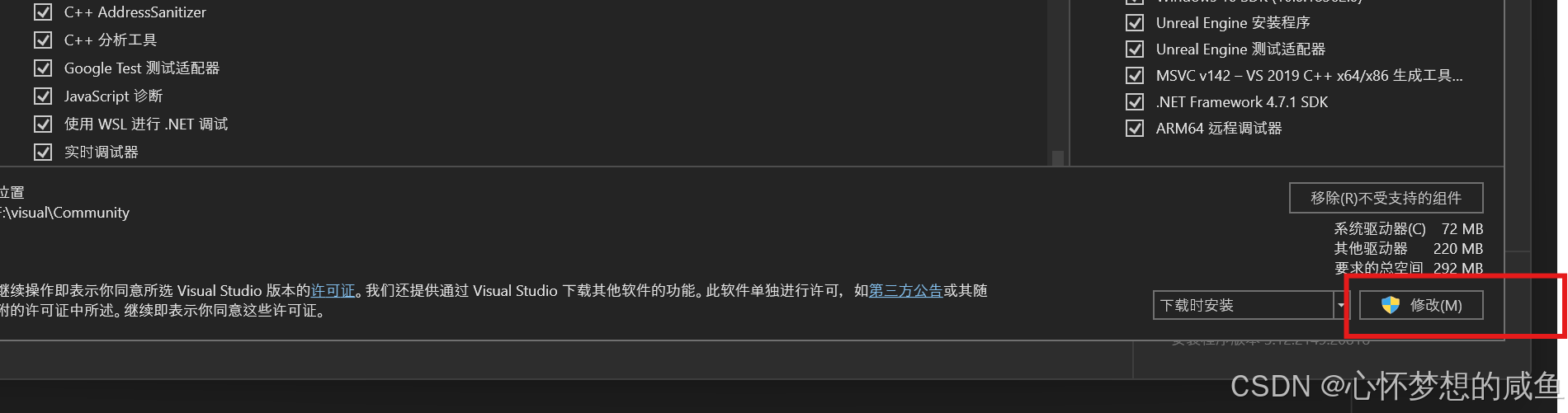
UE5 5.1.1创建C++项目,显示error C4668和error C4067
因为工作要求,没法使用最新 5.5版本的ue5 而是要用ue5.1和5.2版本。 但是我在安装下载了visual studio2022后,使用 ue5.1编辑器 创建C项目,爆出如下错误。 error C4668: ?????__has_feature?????ΪԤ?????꣬???0????…...

spring boot 集成 redis 实现缓存的完整的例子
Cacheable 注解是 Spring Cache 抽象的一部分,用于声明式地管理缓存。Cacheable 注解本身并不直接指定缓存的存储位置,而是依赖于配置的缓存管理器(CacheManager)来决定缓存数据的存储位置。 常见的缓存存储方式: 1、内存缓存&a…...

json-bigint处理前端精度丢失问题
问题描述:前后端调试过程中,有时候会遇到精度丢失的问题,比如后端给过来的id超过16位,就会出现精度丢失的情况,前端拿到的id与后端给过来的不一致。 解决方案: 1、安装 npm i json-bigint 2、在axios中配置…...

【算法】【优选算法】前缀和(下)
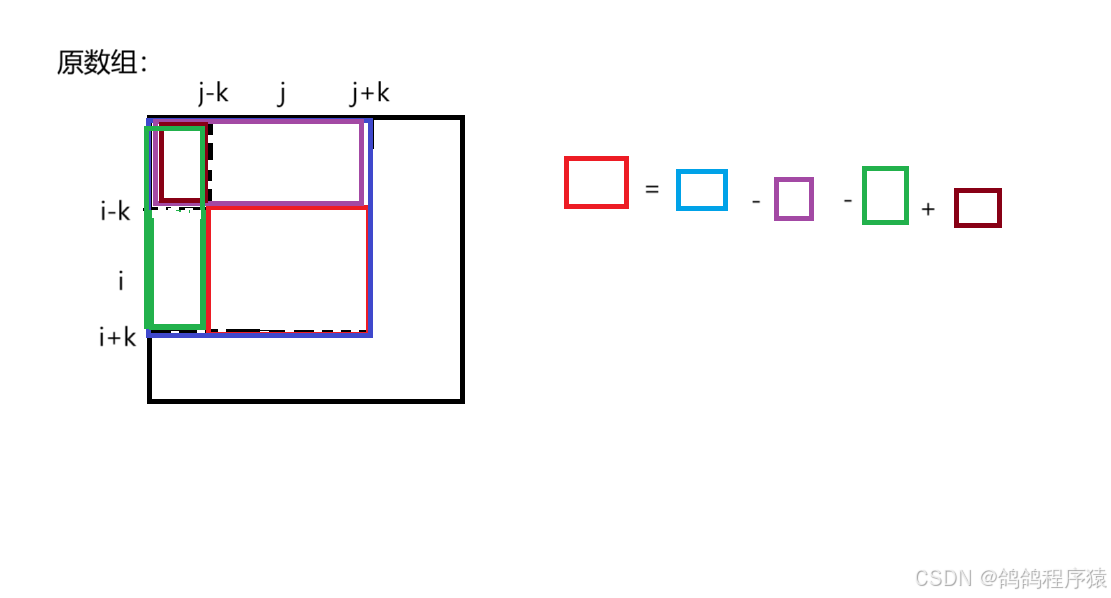
目录 一、560.和为K的⼦数组1.1 前缀和1.2 暴力枚举 二、974.和可被K整除的⼦数组2.1 前缀和2.2 暴力枚举 三、525.连续数组3.1 前缀和3.2 暴力枚举 四、1314.矩阵区域和4.1 前缀和4.2 暴力枚举 一、560.和为K的⼦数组 题目链接:560.和为K的⼦数组 题目描述&#x…...

Node.js 23 发布了!
Node.js 23 现已推出,带来了新功能、性能改进和更好的开发者体验。此次版本提升了兼容性和稳定性,提供了更多工具来构建高效的应用程序。 此外,Node.js 22 将在 10 月 29 日当周被提升为长期支持 (LTS) 版本,进入长期维护阶段&am…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...
